二叉树的深度优先搜索代码实现(JavaScript版): <!DOCTYPE html> <html lang="en"> <head> <meta cha...
前言 在 Vue 的官网中的过渡动画章节中,可以看到一个很酷炫的动画效果 乍一看,让我们手写出这个逻辑应该是非常复杂的,先看...
var start = "2020-6-26 20:36:00"; //开始时间 var now = new Date(); //当前时间 var ns = new Date(start).getTime() - no...
/** * 多个关键词列表高亮(word_list1,color1,word_list2,color2,...) * @param word_list 关键词列表(例: ["关键词a","关键...
普利姆算法(加点法)求最小生成树 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"&g...
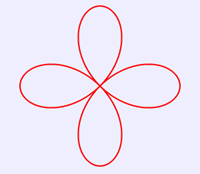
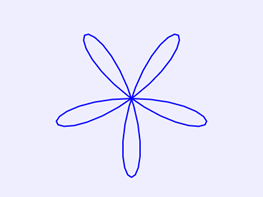
1.小星星 设有如下的曲线参数方程: N=5 x = r*sin(nθ)*cos(θ) y = r*sin(nθ)*sin(θ) (0≤θ≤2π) 用循环依次取θ值为0~2π(每...
在Canvas API中,上下文CanvasRenderingContext2D对象提供了一个绘制圆与圆弧的方法,其基本格式为: void arc(in float x, i...
对JavaScript中数字的操作 parseInt(5.1234);// 1.只保留整数部分(丢弃小数部分)结果为5 Math.floor(5.1234);// 2.向下取整...
JS 数字型三个特殊值 Infinity ,代表无穷大,大于任何数值 -Infinity ,代表无穷小,小于任何数值 NaN ,Not a number,代表...
这是移动端布局的初始头部样式,可以解决不同浏览器的兼容问题 <meta http-equiv="X-UA-Compatible" content="IE=edge">...
这里是单行布局 使用ul>li 来布局 <ul class="local-nav"> <li> <a href="#"> <span class="local-n...
遇到问题 数据源有数据,但表体无法渲染出数据。 排查问题之路 其实关于layui表格无法渲染的问题之前也遇到过,我知道的情况...
6.1 webpack概念的引入 在网页中会引用哪些常见的静态资源? JS .js、 .jsx 、.coffee、 .ts(TypeScript 类 C# 语言) CSS ....
// 设计稿自定义为375px 利用测量的px大小除以50px 即可得到所需rem值 (function () { remLayout(); function remLayout() { ...