今年学习前端的人好多,就业确实比较好的,企业现在安卓、iOS开发人员都在学习HTML5混合开发,节约成本、一专多能是未来很多...
Vue工程中有些页面需要有缓存。这个功能通过keep-alive组件实现,keep-alive组件可以使被包含的组件保留状态,或避免重新渲染...
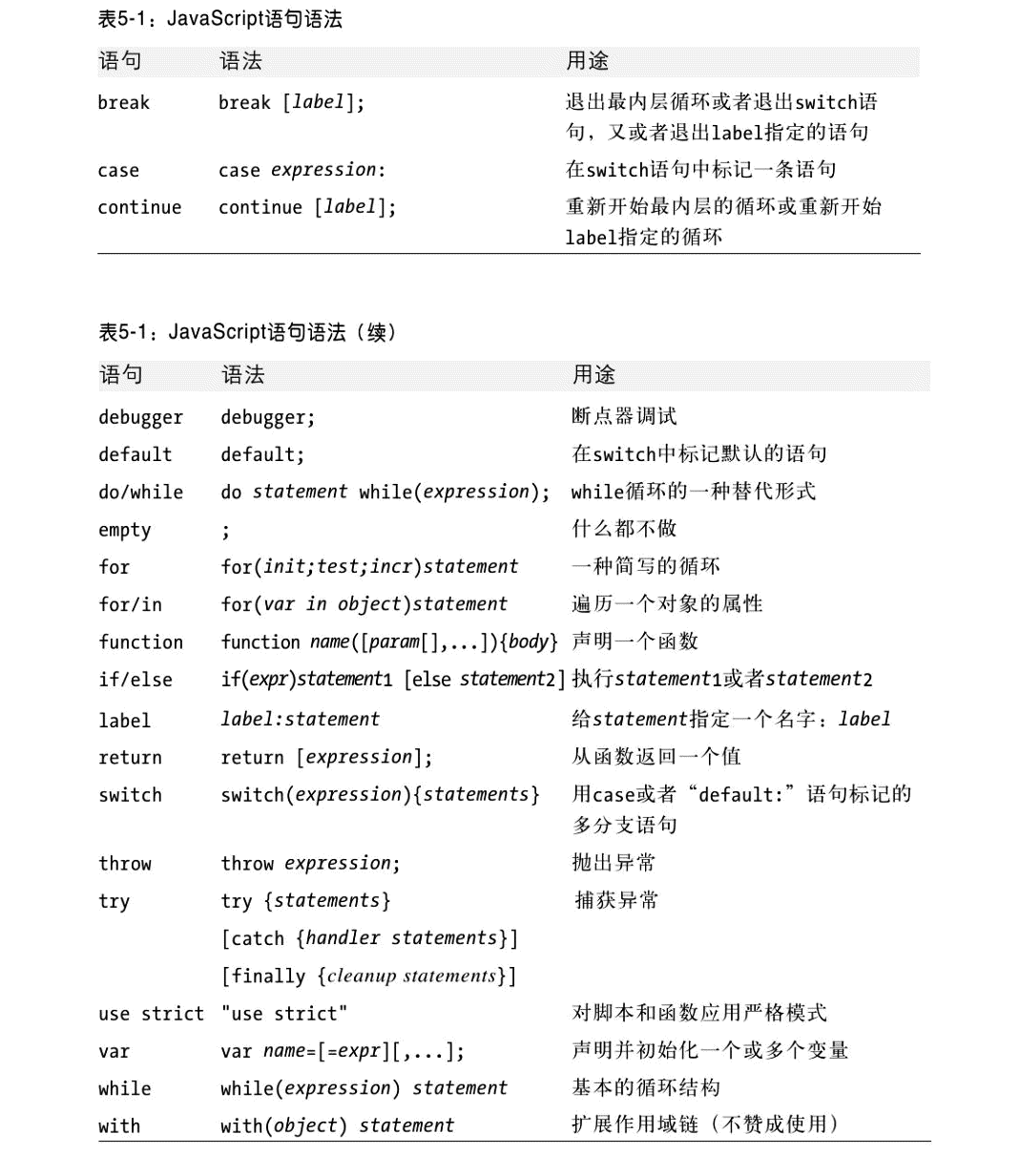
使用JavaScript实现二叉树的前序遍历,中序遍历,后序遍历 <!DOCTYPE html> <html lang="en"> <head> <...
1.layui介绍 layui是一款采用自身模块规范编写的前端UI框架,遵循原生HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用,非...
使用JavaScript实现 栈和队列 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> &l...
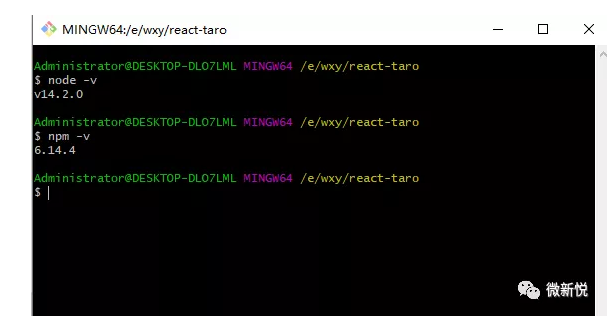
本主题讲述了react+taro-JYwebApp 、webapp模板-集成方案,从零到一的手写搭建全过程。 该项目不仅是一个持续完善、高效简洁...
1. 返回检测屏幕宽度(可视区域) 1 function client() { 2 if(window.innerWidth != null) // ie9 + 最新浏览器 3 { 4 return ...
layer.msg(content, options, end) - 提示框 layer.msg('提示内容,唯一不可省略的项', { icon: 1,//表情类型 time: 2000 //2...
「蒲公英」期刊,每周更新,我们专注于挖掘「基础技术、工程化、跨端框架技术、图形编程、服务端开发、桌面开发、人工智能」...