应届生:阿姨,我不想努力了
在学校用React + antd做过后台管理系统,熟悉React技术栈。
两年前端:公司技术栈是React,都用了一年了,我React贼六。
五年前端:带团队把公司的粪坑项目用React重构了。React对我来说就跟呼吸一样容易。
:要不学学React源码吧。
……
%……&(&……% ,怎么这么难懂,阿姨,我不想努力了。
明确学习目的
考虑下,你的学习目的是:
- 真的想学
React源码。 - 只想理解
React的大体工作流程,了解一些经常被大佬们提起的名词(比如Diff算法、Fiber架构、时间切片),好和面试官吹水。
如果是2,向你推荐一篇mini教程build-your-own-react,包教包会,谁用谁知道。同时你可以关闭这篇文章了。
如果是1,那我们接着往下看。
源码为什么难懂
你决定首先看看源码的目录
满怀信心的打开facebook/react仓库下的packages目录,印入眼帘的是一屏翻不完的20+文件夹。
你听说React的主要调度逻辑在react-reconciler目录下,你轻点鼠标,印入眼帘的大概有80+文件。
怎么这么多,阿姨,我不想努力了。
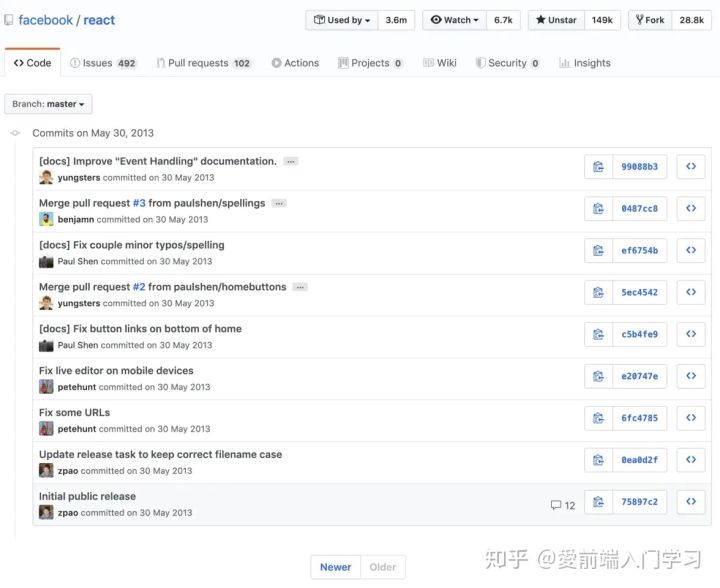
你听别人说看源码要从第一个commit看起
你翻页翻断了手指,终于找到13年的commit。

这和现在的React(v16.13.1)差了10w个版本,早就重构三轮了。
怎么变化这么快,阿姨,我不想努力了。
你决定从ReactDOM.render开始debug
所有React应用都是通过ReactDOM.render创建的,那么从入口一直debug到页面更新不就是整个流程了么。
你一步一步向下调试,一分钟过去了,流程还没走完。你发现流程里有很多异步调用,连debug到哪了都不知道。
怎么这么复杂,阿姨,我不想努力了。
你决定找现成的教学
先搜搜免费的,一搜搜出一大堆。怎么一来就是贴大段大段代码。我就是不懂React是如何执行的,你上来就给我贴React内执行部的代码?
再搜搜收费的,嗯,几百大洋,为了学源码,我忍。可是为什么讲的代码和当前React版本差这么多啊?
怎么这么难,阿姨,我不想努力了。
1 目前,我也组建了一个自学群,可以一起讨论研究前端的各个事宜,以及提高能力的方法,只要你想了解前端,精通前端,都欢迎你们加入我们的前端自学。 2 你可以找到志同道合的朋友,相互激励的学习伙伴,还能得到大神的经验分享,和加入项目实战的机会。这是我的WEB前端q裙。---851231348 3 整理了-套最新的前端基础教程,学习前端的这个过程当中我也收集了很多前端学习手册,面试题,开发工具,PDF文档书籍教程,可以直接分享给你们。
其实,造成大家不想努力的原因可以归结为两点:
- 身份难转换
框架使用者和框架开发者视角完全不同。
框架使用者主要关注业务实现,而框架开发者需要关注框架的设计理念如何落实。
问问自己,React的设计理念是什么,你知道么。
- 大量功能堆砌在流程中无法分离
即使你只想关注某个功能点(比如ReactDOM.render如何渲染页面)。但大量功能实现的代码也是耦合在这个流程中的,调试时很容易陷入源码的汪洋大海。
源码该怎么懂
我们来分别看看两个难点如何解决。
- 身份难转换
让我们站在框架开发者角度看看React的设计理念:
React 是用 JavaScript 构建快速响应的大型 Web 应用程序的首选方式。
那么什么样的架构才能支撑“快速响应”呢?什么样的代码才能实现这套架构呢?
发现了么,从“理念”到“代码”,有三层抽象递减的过程。

这就是为什么网上很多讲React 代码实现的教学让人难以理解的原因 —— 你根本不懂这些代码背后实现的意义。
所以你需要从“理念”出发,理解了架构是如何设计的,才能懂代码为什么这么写。
- 大量功能堆砌在流程中无法分离
如果有一本讲解源码的书,每次只关注一个功能的实现(比如useState如何更新DOM,Diff算法如何执行),同时没有大段大段的源码演示。每个功能再提供一个在线Demo让我自己能调试一下这个功能实现的流程。
那想必是极好的。
能同时满足1和2的教学有么?
有,这就是React技术揭秘
免费么?开源的,只求一个star。Github地址
本书的宗旨是打造一本严谨、易懂的React源码分析教程。
为了达到这个目标,在行文上,本书会遵循:
- 不预设观点 —— 所有观点来自React核心团队成员在公开场合发表的内容。
- 丰富的辅助资料 —— 包括在线Demo、文章视频。
- 代码剪枝 —— 讲解流程时只关注流程相关的代码,省略额外功能的干扰。
保持更新 —— 在React版本更新后会及时补充。当前版本v16.13.1开发版
阿姨,我还能再努力一把!!!
1.《阿姨,React源码好难懂,我不想努力了》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《阿姨,React源码好难懂,我不想努力了》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.cxvn.com/study/26921.html