一、数组中其余的常用方法
- 包括
map,filter,every,some方法,我们分别进行举例
//map定义一个函数用来遍历原来老的数组 var arr = [10,20,5,1000,50]; var newArr = arr.map(function(value, index, array){ return value>10 && value*2 ;//value大于10的时候才会乘2 }); console.log(newArr); //filter()定义一会判断条件然后把满足要求的数组选出来 var arr2 = [1,2,3,4,5,6,7,8]; var newArr2 = arr2.filter(function (value,index,array) { return index%2 == 0 || value >5; }); console.log(newArr2); //every()定义一个判断条件,然后返回是不是每个值都都满足判断条件 var arr3 = [11,2,3,4,15]; var newArr3 = arr3.every(function (value, index) { return value>1; }); console.log(newArr3); //some()定义一个判断条件,然后返回是不是存在一个值都都满足判断条件 var arr4 = [11,2,3,4,15]; var newArr4 = arr4.some(function (value, index) { return value>100; }); console.log(newArr4);
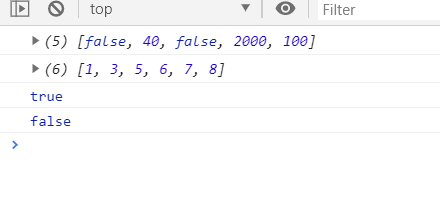
运行结果 
二、内置对象-Math
- 在Math包中有许多我们常用的函数,下面我们举一些常用的例子,重点在随机数生成区间
//1.圆周率 console.log(Math.PI); //2.向上取整数ceil,向下取整数floor console.log(Math.ceil(Math.PI)); console.log(Math.floor(Math.PI)); //3.取整数,四舍五入 console.log(Math.round(3.4)); console.log(Math.round(3.5)); console.log("======================="); //4.取绝对值 console.log(Math.abs(-3)); console.log(Math.abs(4)); //5.求最大值和最小值 console.log(Math.min(8,245,52,58,2,45,45)); console.log(Math.max(4,5,8,7,6,4)); console.log("=======================") //6.生成随机数 console.log(Math.random())//0-1之间的随机数 console.log(Math.random()*10)//0-10之间的随机数 //假如我们想要3-8之间的随机数,我们应该怎么办 //有一个公式 Math.random() * (y - x) + x //比如我们想要5-9之间的随机数,那么就是 console.log(Math.random() * (9 - 5) + 5); //7.正余弦 console.log(Math.sin(Math.PI / 2)); console.log(Math.cos(Math.PI / 2));//得到的数值已经接近0了 //8.求指数幂pow(),求平方根 console.log(Math.pow(5, 4)); console.log(Math.sqrt(4));
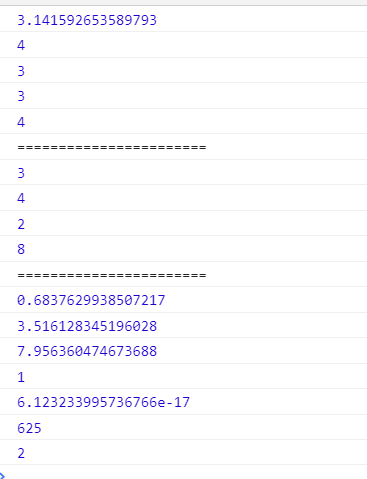
运行结果: 
- 静态成员和实例成员
//静态成员 var LKTool = { height:function(){ } }; console.log(LKTool.height); //实例成员 function Dog(name,sex){ this.name = name; this.sex = sex; } var dog = new Dog("xiaoming","male"); console.log(dog.name);
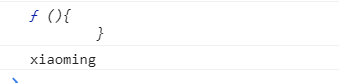
运行结果 
三、源码:
1.《JavaScript连载22-数组中其他方法以及Math对象》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《JavaScript连载22-数组中其他方法以及Math对象》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.cxvn.com/study/26797.html
