在“JavaScript图形实例:迭代函数系统生成图形”一文中,我们介绍了采用迭代函数系统(Iterated Function System,IFS)创建分形图案的一些实例。在该文中,仿射变换函数W的一般形式为
X1=a*X0 + b*Y0 + e
Y1=c*X0 + d*Y0 + f
给定不同的IFS码,可以生成不同的图形。
实际上,仿射变换函数的形式还可以是
X1= a * X0*cos(c/180) – b * Y0*sin(d/180) + e
Y1= a * X0*sin(c/180) + b * Y0*cos(d/180) + f
按这种仿射变换函数并给出相应的IFS码,编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>IFS生成图形</title>
<script type=”text/javascript”>
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var ctx=canvas.getContext(‘2d’);
ctx.fillStyle=”#EEEEFF”;
ctx.fillRect(0,0,500,500);
ctx.fillStyle=”red”;
var a=[0.5,0.5,0.25,0.25];
var b=[0.5,0.5,0.25,0.25];
var c=[0,0,0,0];
var d=[0,0,0,0];
var e=[0,0.5,2.0,-1.0];
var f=[0,0,2.0,2.0];
var p=[0.2,0.2,0.3,0.3];
var x0=0;
var y0=0;
for (i=0; i<100000; i++)
{
r=Math.random();
if (r<=p[0])
index=0;
else if (r<=p[0]+p[1])
index=1;
else if (r<=p[0]+p[1]+p[2])
index=2;
else
index=3;
x1=a[index]*x0*Math.cos(c[index]/180)-b[index]*y0*Math.sin(d[index]/180)+e[index];
y1=a[index]*x0*Math.sin(c[index]/180)+b[index]*y0*Math.cos(d[index]/180)+f[index];
ctx.fillText(‘.’,x1*100+200,400-y1*100);
x0 = x1;
y0 = y1;
}
}
</script>
</head>
<body onload=”draw(‘myCanvas’);”>
<canvas id=”myCanvas” width=”500″ height=”500″>
</canvas>
</body>
</html>
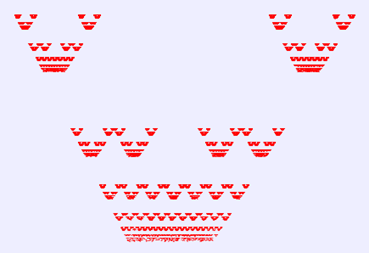
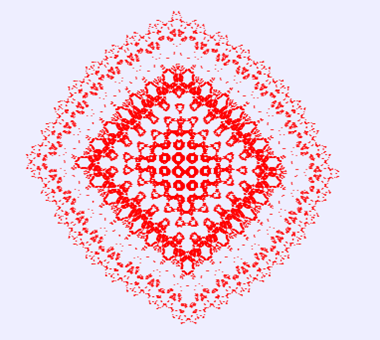
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图1所示的王冠图案。

图1 王冠
将上面程序中的IFS码定义改写为:
var a=[0.2,0.2,0.2,0.2,0.85];
var b=[0.2,0.2,0.2,0.2,0.85];
var c=[0,0,0,0,100];
var d=[0,0,0,0,100];
var e=[0.7,-0.7,0,0,0];
var f=[0,0,0.7,-0.7,0];
var p=[0.2,0.2,0.2,0.2,0.2];
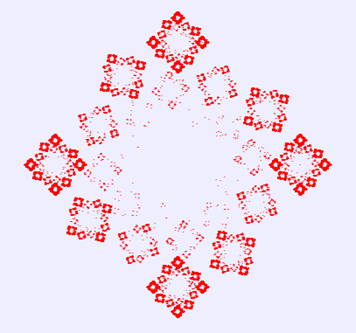
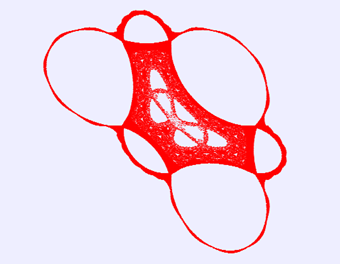
由于有5个变换函数,适当添加一个条件选择语句,可在浏览器窗口中绘制出如图2所示的万花筒图案。

图2 万花筒
实际上,还可以采用1种变换函数进行迭代变换,生成有趣的图形。下面介绍环形图案和窗花形图案的迭代生成方法。
环形图案的迭代变换公式为:
Xn+1=d*sin(a*Xn)-sin(b*Yn)
Yn+1=c*cos(a*Xn)+cos(b*Yn)
根据这个迭代公式,编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>环形图案</title>
<script type=”text/javascript”>
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var ctx=canvas.getContext(‘2d’);
ctx.fillStyle=”#EEEEFF”;
ctx.fillRect(0,0,500,500);
ctx.fillStyle=”red”;
var a=1.40;
var b=1.56;
var c=1.40;
var d=-6.56;
var x0=0;
var y0=0;
for (i=0; i<10000; i++)
{
x1=d*Math.sin(a*x0)-Math.sin(b*y0);
y1=c*Math.cos(a*x0)+Math.cos(b*y0);
ctx.fillText(‘.’,x1*30+250,y1*30+200);
x0 = x1;
y0 = y1;
}
}
</script>
</head>
<body onload=”draw(‘myCanvas’);”>
<canvas id=”myCanvas” width=”500″ height=”500″>
</canvas>
</body>
</html>
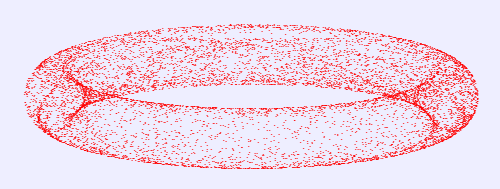
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图3所示的环形图案。

图3 环形图案
窗花形图案的迭代公式为:
Xn+1= Yn-sign(Xn)*|b*Xn-c|1/2
Yn+1= a-Xn
根据这个迭代公式,编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>窗花形图案</title>
<script type=”text/javascript”>
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var ctx=canvas.getContext(‘2d’);
ctx.fillStyle=”#EEEEFF”;
ctx.fillRect(0,0,500,500);
ctx.fillStyle=”red”;
var a=1;
var b=4;
var c=50;
var x0=0;
var y0=0;
for (i=0; i<100000; i++)
{
x1=y0-Math.sign(x0)*Math.sqrt(Math.abs(b*x0-c));
y1=a-x0;
ctx.fillText(‘.’,x1+250,y1+200);
x0 = x1;
y0 = y1;
}
}
</script>
</head>
<body onload=”draw(‘myCanvas’);”>
<canvas id=”myCanvas” width=”500″ height=”500″>
</canvas>
</body>
</html>
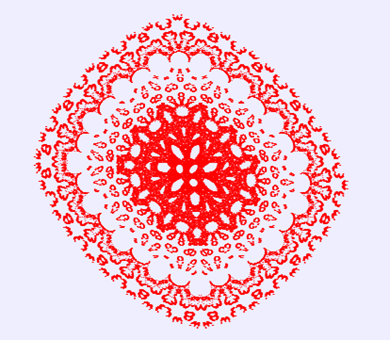
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图4所示的窗花形图案。

图4 a=1,b=4,c=50时绘制的图案
同样,迭代公式中的系数a,b,c作为IFS码,取不同的值会生成不同的图形。
例如,取a=0.4,b=1,c=50时,可以在浏览器窗口中绘制出如图5所示的窗花形图案。

图5 a=0.4,b=1,c=50时绘制的图案
例如,取a=0.4,b=1,c=50时,并修改“ctx.fillText(‘.’,x1+250,y1+200);”为“ctx.fillText(‘.’,x1*100+250,y1*100+200);”进行适当放大,可以在浏览器窗口中绘制出如图6所示的图案。

图6 a=0.4,b=1,c=0时绘制的图案
1.《JavaScript图形实例:再谈IFS生成图形》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《JavaScript图形实例:再谈IFS生成图形》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.cxvn.com/study/26790.html