在“JavaScript图形实例:SierPinski三角形” 和“JavaScript图形实例:Levy曲线及其变形”等文章中我们介绍了通过递归生成分形图形的方法。我们可以将绘制的分形图形每隔一定的时间间隔后,增加递归深度重新绘制一次,这样就可以得到分形图形的动态生成效果。
1.SierPinski垫片
递归深度depth从1开始,将递归绘制的SierPinski垫片每隔1秒后增加递归深度(depth++),重新绘制一遍,得到SierPinski垫片的动态生成动画效果。
编写如下的HTML代码。
<!DOCTYPE>
<html>
<head>
<title>SierPinski三角形</title>
</head>
<body>
<canvas id=”myCanvas” width=”600″ height=”600″>
</canvas>
<script type=”text/javascript”>
var canvas = document.getElementById(‘myCanvas’);
var ctx = canvas.getContext(‘2d’);
var depth=0;
function sierpinski(x1,y1,x2,y2,x3,y3,n)
{
if (n<=0) return;
var x4 = (x1 + x2) / 2;
var y4 = (y1 + y2) / 2;
var x5 = (x2 + x3) / 2;
var y5 = (y2 + y3) / 2;
var x6 = (x1 + x3) / 2;
var y6 = (y1 + y3) / 2;
ctx.beginPath();
ctx.moveTo(x4,y4);
ctx.lineTo(x5,y5);
ctx.lineTo(x6,y6);
ctx.closePath();
ctx.fill();
sierpinski(x1,y1,x4,y4,x6,y6,n-1);
sierpinski(x6,y6,x5,y5,x3,y3,n-1);
sierpinski(x4,y4,x2,y2,x5,y5,n-1);
}
function go()
{
ctx.beginPath();
ctx.moveTo(300, 500-500*Math.sqrt(3)/2);
ctx.lineTo(50,500);
ctx.lineTo(550,500);
ctx.closePath();
ctx.fill();
ctx.fillStyle = “white”;
sierpinski(300, 500-500*Math.sqrt(3)/2, 50, 500, 550, 500,depth);
depth++;
if (depth>6)
{
ctx.clearRect(0,0,canvas.width,canvas.height);
depth=0;
}
}
window.setInterval(‘go()’, 1000);
</script>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以在浏览器窗口中看到SierPinski垫片的动态生成动画,如图1所示。

图1 SierPinski垫片的动态生成
2.SierPinski地毯
递归深度depth从1开始,将递归绘制的SierPinski地毯每隔1秒后增加递归深度(depth++),重新绘制一遍,得到SierPinski地毯的动态生成动画效果。
编写如下的HTML代码。
<!DOCTYPE>
<html>
<head>
<title>SierPinski地毯</title>
</head>
<body>
<canvas id=”myCanvas” width=”550″ height=”550″>
</canvas>
<script type=”text/javascript”>
var canvas = document.getElementById(‘myCanvas’);
var ctx = canvas.getContext(‘2d’);
var depth=0;
function sierpinski(x,y,L,n)
{
if (n<=0) return;
ctx.fillRect(x+L/3,y+L/3,L/3,L/3);
sierpinski(x,y,L/3,n-1);
sierpinski(x+L/3,y,L/3,n-1);
sierpinski(x+2*L/3,y,L/3,n-1);
sierpinski(x,y+L/3,L/3,n-1);
sierpinski(x+2*L/3,y+L/3,L/3,n-1);
sierpinski(x,y+2*L/3,L/3,n-1);
sierpinski(x+L/3,y+2*L/3,L/3,n-1);
sierpinski(x+2*L/3,y+2*L/3,L/3,n-1);
}
function go()
{
ctx.fillStyle=”#00FFFF”;
ctx.fillRect(50,50,450,450);
ctx.fillStyle = “white”;
sierpinski(50,50,450,depth);
depth++;
if (depth>6)
{
ctx.clearRect(0,0,canvas.width,canvas.height);
depth=0;
}
}
window.setInterval(‘go()’, 1000);
</script>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以在浏览器窗口中看到SierPinski地毯的动态生成动画,如图2所示。

图2 SierPinski地毯的动态生成
3.维切克分形图
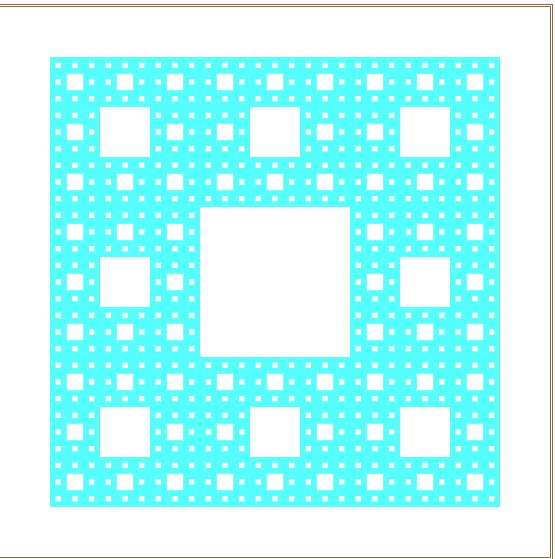
将SierPinski地毯的生成过程调整为:
(1)取一个实心的正方形;
(2)将正方形的每边三等分,并连接相应的等分点,从而将原正方形等分为面积相等的9个小正方形;
(3)去掉上下两行中间的小正方形、中间一行左右两边的小正方形,共4个小正方形;
(4)对其余的5个小正方形重复这一过程。
编写HTML文件内容如下。
<!DOCTYPE>
<html>
<head>
<title>维切克分形图</title>
</head>
<body>
<canvas id=”myCanvas” width=”550″ height=”550″></canvas>
<script type=”text/javascript”>
var canvas = document.getElementById(‘myCanvas’);
var ctx = canvas.getContext(‘2d’);
var depth=0;
function sierpinski(x,y,L,n)
{
if (n<=0) return;
ctx.fillRect(x+L/3,y,L/3,L/3);
ctx.fillRect(x,y+L/3,L/3,L/3);
ctx.fillRect(x+2*L/3,y+L/3,L/3,L/3);
ctx.fillRect(x+L/3,y+2*L/3,L/3,L/3);
sierpinski(x,y,L/3,n-1);
sierpinski(x+2*L/3,y,L/3,n-1);
sierpinski(x+L/3,y+L/3,L/3,n-1);
sierpinski(x,y+2*L/3,L/3,n-1);
sierpinski(x+2*L/3,y+2*L/3,L/3,n-1);
}
function go()
{
ctx.fillStyle=”#00FFFF”;
ctx.fillRect(50,50,450,450);
ctx.fillStyle = “white”;
sierpinski(50,50,450,depth);
depth++;
if (depth>6)
{
ctx.clearRect(0,0,canvas.width,canvas.height);
depth=0;
}
}
window.setInterval(‘go()’, 1000);
</script>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以在浏览器窗口中看到维切克分形图的动态生成动画,如图3所示。

图3 维切克分形图的动态生成
4.C曲线
将C曲线的生成过程进行动画展示,编写如下的HTML代码。
<!DOCTYPE>
<html>
<head>
<title>C曲线</title>
</head>
<body>
<canvas id=”myCanvas” width=”400″ height=”400″>
</canvas>
<script type=”text/javascript”>
var canvas = document.getElementById(‘myCanvas’);
var ctx = canvas.getContext(‘2d’);
var depth=0;
function fractal_c(n,p1,p2)
{
if (n>0)
{
var x3=(p1.x+p1.y+p2.x-p2.y)/2;
var y3=(p2.x+p2.y+p1.y-p1.x)/2;
fractal_c(n-1,p1,{x:x3,y:y3});
fractal_c(n-1,{x:x3,y:y3},p2);
}
if (n==0)
{
ctx.strokeStyle = “red”;
ctx.beginPath();
ctx.moveTo(p1.x,p1.y);
ctx.lineTo(p2.x,p2.y);
ctx.closePath();
ctx.stroke();
}
}
function go()
{
ctx.clearRect(0,0,canvas.width,canvas.height);
ctx.lineWidth = 2;
fractal_c(depth,{x:250,y:100},{x:250,y:300});
depth++;
if (depth>12)
{
depth=0;
}
}
window.setInterval(‘go()’, 1000);
</script>
</body>
</html>
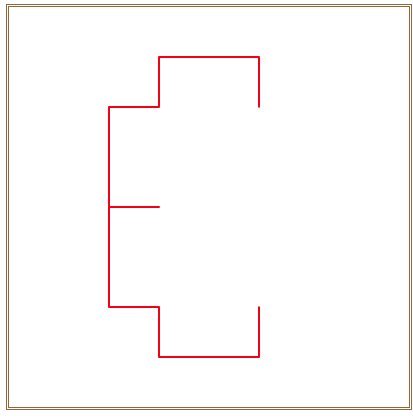
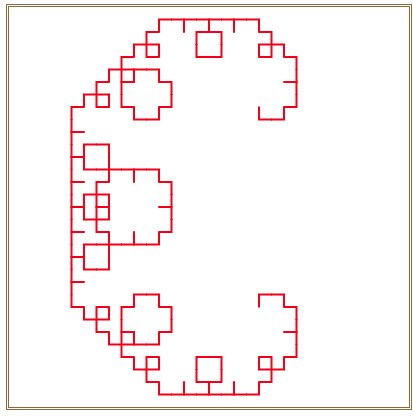
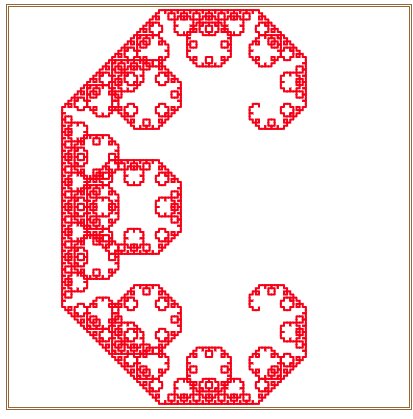
在浏览器中打开包含这段HTML代码的html文件,可以在浏览器窗口中看到C曲线的动态生成动画,如图4所示。

图4 C曲线的动态生成
5.龙形线
将龙形线的生成过程进行动画展示,编写如下的HTML代码。
<!DOCTYPE>
<html>
<head>
<title>龙形线</title>
</head>
<body>
<canvas id=”myCanvas” width=”550″ height=”400″>
</canvas>
<script type=”text/javascript”>
var canvas = document.getElementById(‘myCanvas’);
var ctx = canvas.getContext(‘2d’);
var depth=0;
function fractal_c(n,p1,p2,left)
{
if (n>0)
{
if (left)
{
var x3=(p1.x+p1.y+p2.x-p2.y)/2;
var y3=(p2.x+p2.y+p1.y-p1.x)/2;
}
else
{
var x3=(p1.x+p2.y+p2.x-p1.y)/2;
var y3=(p1.x+p2.y+p1.y-p2.x)/2;
}
fractal_c(n-1,p1,{x:x3,y:y3},true);
fractal_c(n-1,{x:x3,y:y3},p2,false);
}
if (n==0)
{
ctx.strokeStyle = “red”;
ctx.beginPath();
ctx.moveTo(p1.x,p1.y);
ctx.lineTo(p2.x,p2.y);
ctx.closePath();
ctx.stroke();
}
}
function go()
{
ctx.clearRect(0,0,canvas.width,canvas.height);
ctx.lineWidth = 2;
fractal_c(depth,{x:150,y:150},{x:450,y:150},true);
depth++;
if (depth>12)
{
depth=0;
}
}
window.setInterval(‘go()’, 1000);
</script>
</body>
</html>
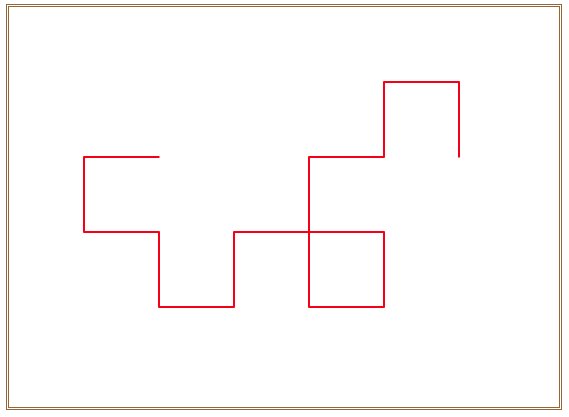
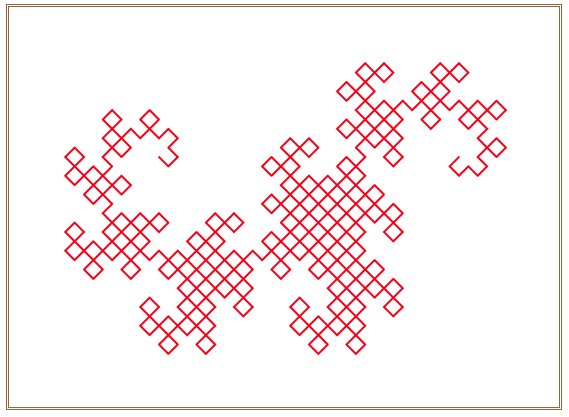
在浏览器中打开包含这段HTML代码的html文件,可以在浏览器窗口中看到龙形线的动态生成动画,如图5所示。

图5 龙形线的动态生成
6.Koch曲线
将Koch曲线的生成过程进行动画展示,编写如下的HTML代码。
<!DOCTYPE>
<html>
<head>
<title>koch曲线</title>
</head>
<body>
<canvas id=”myCanvas” width=”600″ height=”400″>
</canvas>
<script type=”text/javascript”>
var canvas = document.getElementById(‘myCanvas’);
var ctx = canvas.getContext(‘2d’);
var maxdepth =0;
var curdepth = 0;
function Koch(p1,p2,angle)
{
curdepth++;
if (curdepth<=maxdepth)
{
var x1=(2*p1.x+p2.x)/3;
var y1=(2*p1.y+p2.y)/3;
var x3=(2*p2.x+p1.x)/3;
var y3=(2*p2.y+p1.y)/3;
var x2=(x3-x1)*Math.cos(angle)-(y3-y1)*Math.sin(angle)+x1;
var y2=(x3-x1)*Math.sin(angle)+(y3-y1)*Math.cos(angle)+y1;
Koch(p1,{x:x1,y:y1},Math.PI/3);
Koch({x:x1,y:y1},{x:x2,y:y2},Math.PI/3);
Koch({x:x2,y:y2},{x:x3,y:y3},Math.PI/3);
Koch({x:x3,y:y3},p2,Math.PI/3);
}
if (curdepth>maxdepth)
draw([p1,{x:x1,y:y1},{x:x2,y:y2},{x:x3,y:y3},p2]);
curdepth–;
}
function draw(points)
{
ctx.strokeStyle = “red”;
ctx.beginPath()
ctx.moveTo(points[0].x,points[0].y)
for(i=1;i<points.length;i++)
{
ctx.lineTo(points[i].x,points[i].y);
}
ctx.closePath()
ctx.stroke()
}
function go()
{
ctx.clearRect(0,0,canvas.width,canvas.height);
ctx.lineWidth = 2;
Koch({x:50,y:150},{x:550,y:150},Math.PI/3);
maxdepth++;
curdepth=0;
if (maxdepth>6)
{
maxdepth=0;
}
}
window.setInterval(‘go()’, 1000);
</script>
</body>
</html>
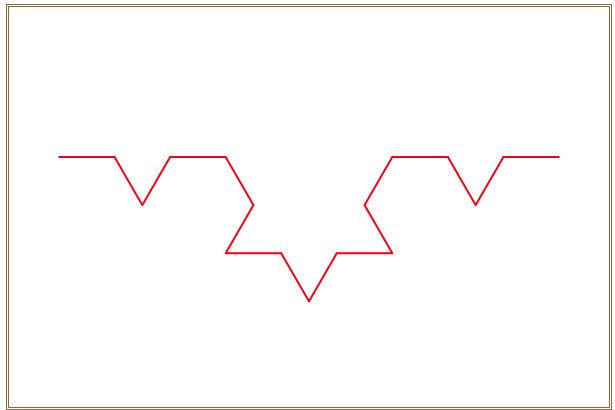
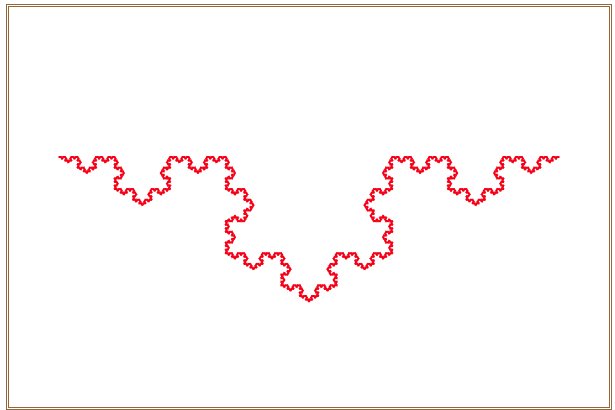
在浏览器中打开包含这段HTML代码的html文件,可以在浏览器窗口中看到koch曲线的动态生成动画,如图6所示。

图6 Koch曲线的动态生成
1.《JavaScript动画实例:递归分形图动态展示》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《JavaScript动画实例:递归分形图动态展示》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.cxvn.com/study/26782.html