一、this的指向
1.普通函数执行,内部this是指向全局对象window;
2.函数在定义的时候this是不确定的,只有在调用的时候才可以确定;
3.如果函数作为一个对象的方法,被该对象所调用,那么函数内的this则指向对象;
4.构造函数中的this是一个隐式对象,类似一个初始化的模型,所有方法和属性都挂载到了这个隐式对象身上,后续通过new关键字来调用,从而实现实例化。
我们分别举例:
<script>
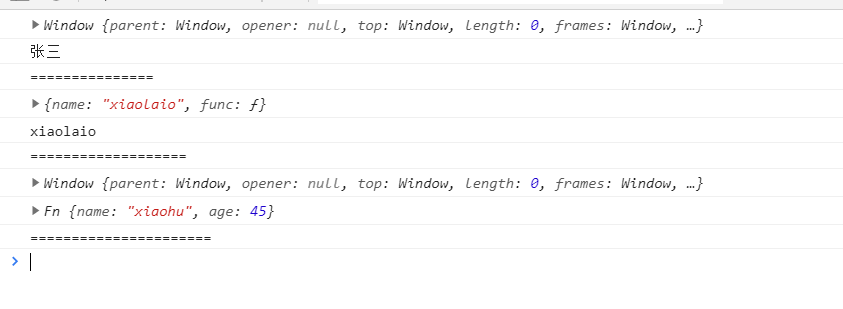
//1.普通函数执行
var str = "张三";
function func() {
console.log(this);//应该是全局window
console.log(this.str);
console.log("===============");
}
func();
//2.对象
var obj = {
name : "xiaolaio",
func:function () {
console.log(this);
console.log(this.name);
}
}
obj.func();
console.log("===================");
//3.构造函数
function Fn() {
this.name = "xiaohu";
this.age = 45;
console.log(this);
}
//这个是函数调用,里面的this是window
Fn();
//这个就是构造函数调用,里面的是对象
var p = new Fn();
console.log("======================");
</script>

二、对象的使用(增删改查,遍历)
<script>
//1.遍历对象的属性
var x1 = {
//属性
"name":"xiaoming",
"age":23,
"sex":"male",
"dolt":function () {
console.log("我是code man");
}
}
//访问对象的属性
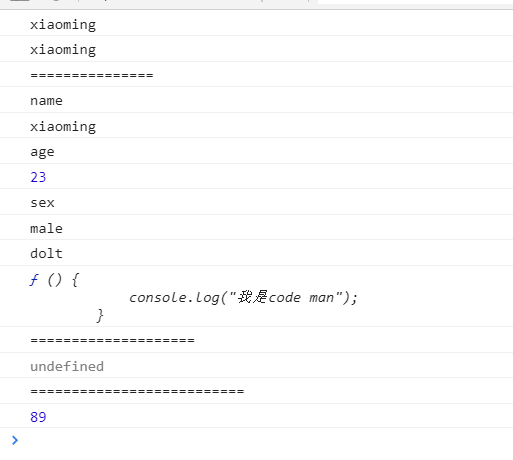
console.log(x1.name);
console.log(x1["name"]);//里面必须是字符串
console.log("===============");
//遍历对象for...in...
//使用for循环是不管用的
for(var key in x1){
console.log(key);
console.log(x1[key]);
}
console.log("====================");
//2.删除对象的属性,delete关键字
delete x1.age;
console.log(x1.age);//undefined
console.log("==========================");
//3.赋值(新增,修改都是支持的)
x1.age = 89;
console.log(x1.age);
</script>

三、基本类型和引用类型在堆栈中表示
1.基本数据类型又叫做值类型,在存储的时候,变量存储的是值本身,因为此叫做值类型。
String Number Boolean Null Undefined
2.复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型。
3.二者的区别:
JS中的变量都是存储在栈内存中的,基本数据类型的值直接在栈内存中存储,值与值之间是独立存在的,修改一个变量不会影响到其他变量;
对象是保存在堆内存中的,每创建一个新的对象,就会在堆内存中开辟出一个新的空间,而变量存储的是对象的内存地址(对象的引用)。
四、源码:
D19_2_UsageOfObject.html
1.《JavaScript连载19-this关键字、对象的增删改查》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《JavaScript连载19-this关键字、对象的增删改查》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.cxvn.com/study/26775.html