layui是一款采用自身模块规范编写的前端UI框架,遵循原生HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用,非常适合界面的快速开发。layui区别于那些基于MVVM底层的UI框架,不需要各种前端工具的复杂配置,只需面对浏览器本身。
2.table 数据表格
在进行代码编译之前,还是需要引入layui框架,在git中下载dist文件夹。
(网址:https://github.com/sentsin/layui
table数据表格是layui最核心的组成之一。它用于对表格进行一些列功能和动态化数据操作,支持固定表头、固定行、固定列,支持拖拽改变列宽度,支持排序,支持多级表头,支持单元格的自定义模板,支持复选框,支持分页,支持单元格编辑等等一些列功能。

2.1 数据表格基础参数

2.1 数据表格表头基础参数
学习前端,你掌握这些。二线也能轻松拿8K以上
2.1直接赋值数据的表格
layui框架在一些用法上是与bootstrap框架类似的,都是使用了封装样式。创建一个table实例最简单的方式是:在页面放置一个元素<tableid=”demo”></table>,然后通过table.render()方法指定该容器。还可以利用skin,even、size进行数据表格的样式调整。具体参数名和可选值见下图
2.3数据表格样式。

图2.3 数据表格样式
具体代码如下(其中表格数据中的部分代码已省略):
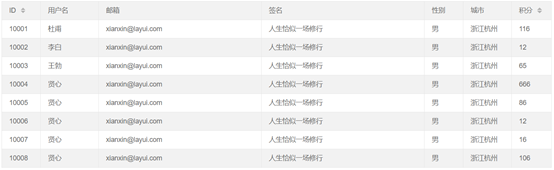
<table class="layui-hide" id="demo"></table> <script src="https://www.cnblogs.com/coderhf/js/layui/layui.js" charset="utf-8"></script> <!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 --> <script> layui.use('table', function(){ var table = layui.table; //展示已知数据 table.render({ elem: '#demo'//Tab的切换功能,切换事件监听等 ,cols: [[ //标题栏 {field: 'id', title: 'ID', width: 80, sort: true} ,{field: 'username', title: '用户名', width: 120} ,{field: 'email', title: '邮箱', minWidth: 150} ,{field: 'sign', title: '签名', minWidth: 160} ,{field: 'sex', title: '性别', width: 80} ,{field: 'city', title: '城市', width: 100} ,{field: 'experience', title: '积分', width: 80, sort: true} ]] ,data: [{ "id": "10001" ,"username": "杜甫" ,"email": "xianxin@layui.com" ,"sex": "男" ,"city": "浙江杭州" ,"sign": "人生恰似一场修行" ,"experience": "116" ,"ip": "192.168.0.8" ,"logins": "108" ,"joinTime": "2016-10-14" } ] //,skin: 'line' //表格风格 ,even: true//背景 //,page: true //是否显示分页 //,limit: 5 //每页默认显示的数量 }); }); </script>
效果图如下:

图2.4 效果图
2.2利用接口填充表格数据
这里只需在利用url接口就可以实现,data数据就可以不写,只需要利用cols显示标题栏就可以了,效果如图2.4。代码如下:
table.render({ elem: '#test' ,url:'/demo/table/user/'
2.3合并表格行或列
合并单元格的方法和HTML中其实是一样的,都是利用rowspan=”2″,colspan=”3″进行合并。代码如下:
<table lay-data="{width:800, url:'/test/table/demo2.json?v=2', page: true, limit: 6, limits:[6]}">
<thead>
<tr>
<th lay-data="{checkbox:true, fixed:'left'}" rowspan="2"></th>
<th lay-data="{field:'username', width:150}" rowspan="2">联系人</th>
<th lay-data="{align:'center'}" colspan="3">地址</th>
<th lay-data="{field:'amount', width:120}" rowspan="2">金额</th>
<th lay-data="{fixed: 'right', width: 160, align: 'center', toolbar: '#barDemo'}" rowspan="2">操作</th>
</tr>
<tr>
<th lay-data="{field:'province', width:120}">省</th>
<th lay-data="{field:'city', width:120}">市</th>
<th lay-data="{field:'zone', width:200}">区</th>
</tr>
</thead>
</table>
效果如下:

图2.5 效果图
更多学习内容请阅读我的知乎专栏: 打造全网web高级前端工程师资料库(总目录)看完学的更加快,知识更牢固。你值得拥有(持续更新)~
1.《layui后台管理—table 数据表格详细讲解》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《layui后台管理—table 数据表格详细讲解》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.cxvn.com/study/26754.html