本章节: 讲述基于react+taro-JYwebApp,项目的基础搭建。本主题讲述了react+taro-JYwebApp 、webapp模板-集成方案,从零到一的手写搭建全过程。 该项目不仅是一个持续完善、高效简洁的webapp模板,还是一套企业级webapp开发集成方案,致力于打造一个与时俱进、高效易懂、高复用、易维护扩展的应用方案。
项目开始搭建时间:2020-06-11
环境准备

1、安装 tarojs/cli
cnpm install -g @tarojs/cli
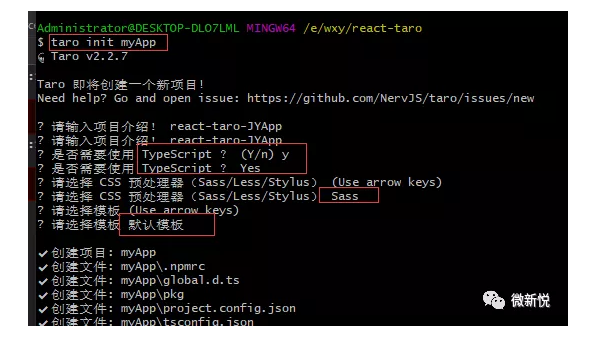
2、初始化项目
taro init myApp

3、项目运行npm run dev:h5

npm run dev:weapp

4、浏览器兼容性(IE 11测试) IE11不支持
5、使用redux
cnpm install --save redux @tarojs/redux @tarojs/redux-h5 redux-thunk redux-logger
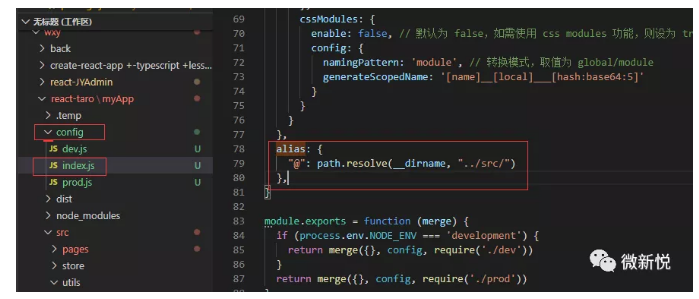
6、配置@
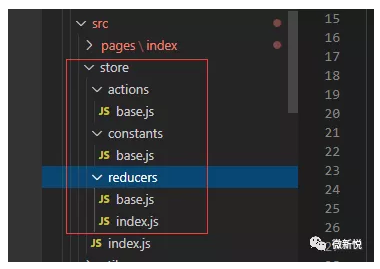
store的结构

store/index.js
import { createStore, applyMiddleware } from 'redux' import thunkMiddleware from 'redux-thunk' import { createLogger } from 'redux-logger' import rootReducer from './reducers/index' const middlewares = [ thunkMiddleware, createLogger() ] export default function configStore() { const store = createStore(rootReducer, applyMiddleware(...middlewares)) return store }
reducers/index.js
import { combineReducers } from 'redux'
import base from './base'
export default combineReducers(Object.assign({
base
}, {
}))
reducers/base.js
import Taro from '@tarojs/taro' import { THEME_COLOR } from '@/utils/constant' import { UPDATE_TOKEN } from '../constants/base' const LOCAL_TOKEN = 'token' const INITIAL_STATE = { // 主题色 themeColor: THEME_COLOR, // 认证Token token: Taro.getStorageSync(LOCAL_TOKEN) || '', } export default function base(state = INITIAL_STATE, action) { switch (action.type) { // 更新token case UPDATE_TOKEN: Taro.setStorageSync(LOCAL_TOKEN, action.payload) return { ...state, token: action.payload || '' } default: return state } }
constants/base.js
export const UPDATE_TOKEN = 'upateToken'
actions/base.js
import { UPDATE_TOKEN } from '../constants/base' export const updateToken = (token) => { return { type: UPDATE_TOKEN, payload: token || '' } }
组件调用
import Taro, { Component, Config } from '@tarojs/taro'
import { View, Text } from '@tarojs/components'
import { connect } from '@tarojs/redux'
import { updateToken } from '@/store/actions/base'
import './index.scss'
@connect(({ base }) => ({
...base
}), (dispatch) => ({
updateToken(token) {
dispatch(updateToken(token))
}
}))
export default class Index extends Component {
componentWillMount() { }
componentDidMount() {
this.props.updateToken('zxb')
console.log(this.props)
}
componentWillUnmount() { }
componentDidShow() { }
componentDidHide() { }
/**
* 指定config的类型声明为: Taro.Config
*
* 由于 typescript 对于 object 类型推导只能推出 Key 的基本类型
* 对于像 navigationBarTextStyle: 'black' 这样的推导出的类型是 string
* 提示和声明 navigationBarTextStyle: 'black' | 'white' 类型冲突, 需要显示声明类型
*/
config: Config = {
navigationBarTitleText: '首页'
}
render() {
console.log(this.props)
return (
<View className='index'>
<Text>Hello world223!</Text>
<Text>{this.props.token}</Text>
</View>
)
}
}
本章节总结:讲述基于tarojs/cli, 项目的基础搭建。 1、tarojs/cli基础配置 2、@符号配置 3、redux基础配置(集成到props) 4、ie浏览器兼容测试 下章节请关注个人微信公众号【微信悦】,欢迎持续关注:http://mp.weixin.qq.com/mp/homepage?__biz=MzIyOTg4MzQyNw==&hid=14&sn=7d86ce3643d3da16c13052562e2f2484&scene=18#wechat_redirect
备注:(使用微信客户端打开)
如需下载源代码请联系博主(微信号:lovehua_5360)
个人微信公众号:【微信悦】
微信公众号原文链接:https://mp.weixin.qq.com/s/mx5q737aWB-yHNsW3FyZxQ
1.《react+taro-JYwebApp模板集成方案项目搭建【1】》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《react+taro-JYwebApp模板集成方案项目搭建【1】》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.cxvn.com/study/26745.html