变量&&语法
-
函数体内局部变量优先级高于全局变量
-
函数内的变量声明将提升至函数体顶部,同时在原位置完成初始化var声明
-
在for循环中使用var声明变量时,该变量的作用域为for循环所属函数。
var a=[];
for(var i = 0;i<10;i++){
var q = i;
a[i]=function(){console.log(q)}
}
a[0]()
/*其中,由于for循环并不是一个函数体,所以for循环中定义的变量q和i是作用域for循环所在的函数体,和a同级,
i++ 和 q=i 并不是重新定义变量,只是重复赋值,最终循环结束,i = 10,q=9; */
- let声明的变量,只在let所在的代码块有效果
1. var a=[];
2. for(let i = 0;i<10;i++){
3. ley q = i;
4. a[i]=function(){console.log(q)}
5. }
6. a[6]()
//这里会输出 6 let声明的变量仅在块级作用域有效,所以这里的i只在本轮循环有效果,每次循环的i其实都是一个新的变量
function 声明
/*定义一个函数 */
//one:
function mysqrt(x){//使用此声明则函数名与函数初始化块均“提前”到脚本或函数的顶部
return Math.sqrt(x*x);
}
//two
var mysqrt = function(x){return Math.sqrt(x*x);}//使用此声明则仅有变量声明“提前”到脚本或函数的顶部,初始化体仍在原来的位置
for-in
- for-in 会跳过null、undefined
- 只遍历可枚举的(包含继承的属性名)
/*使用for-in 变量数组元素 */
var o = {x:1,y:2,z:3}
var a = [],i = 0//声明一个数组与一个变量
for(a[i++]in o);
continue,break
带标签的continue,break作用相同,均是跳转到指定循环(均不得跳转至所属函数边界,即所属函数外)
mainloop: while(token!=null){
continue mainloop;
}
mainloop: while(token!=null){
break mainloop;//mainloop为自定义标记
}
异常处理
throw 抛出异常
try{/*可能出现异常的代码*/}
catch(){/*对异常的处理*/}
finally{/*不管发不发生异常都执行的语句*/}
with语句
检索对象列表,解析变量名
/*用于简化代码*/
with(document.forms[0]){
name.value="";
address.value="";
email.value="";
}
/*简化前*/
var f = document.form[0];
f.name.value="";
f.address.value="";
f.email.value="";
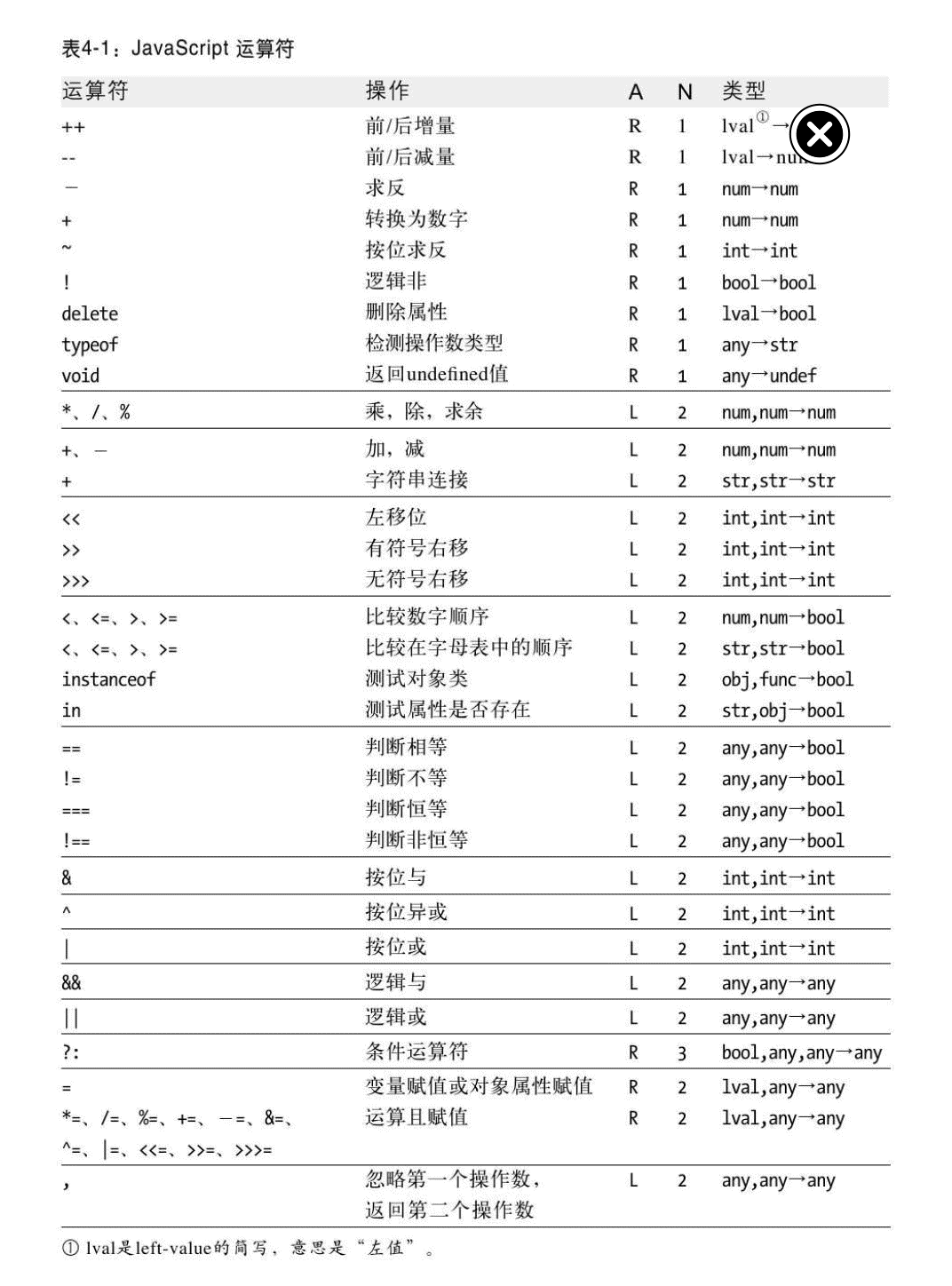
操作符
===严格相等
- 比较过程中没有类型的转换,两个值类型不同则其不等
- 值为null或undefined则其不等
- 均是相同的布尔值则相等
- 其中一个值为NaN则不等**
==
- 值为null或undefined则其相等
- 两个不同类型的值转换后相等则其相等(如:true转换为1 false转换为0 再进行比较)
in
- 左操作数是一个字符串或可以转换为字符串,有操作数是一个对象
- 如右侧对象包含左侧操作数,表达式返回true
var a = {x:a}
"x" in a; //true
instanceof
- 如左侧对象是右侧类的实例,表达式将返回true
var mynew = new Date();
mynew instanceof Date;//返回true
null、undefined
- null是一个特殊对象(非对象),多用来表示字符串、数字、对象得无值。
- undefined(未定义) 表示属性或元素不存在
- === 可区分null与undefined,而==则不行
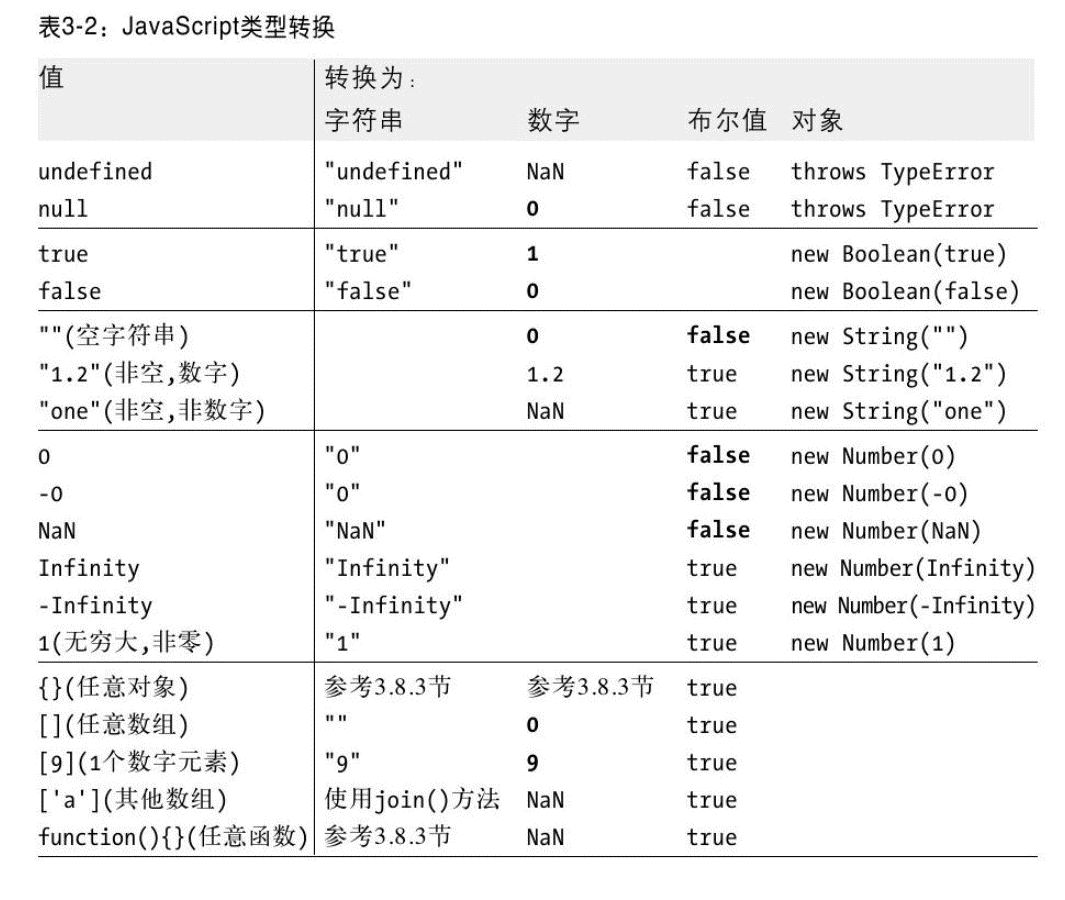
类型转换
x+""//等价于String(x)
+x//等价于Number(x)
!!x//等价于Boolean(x)
对象向字符串转换
有toString则通过此方法将其变为字符串,无toString则通过ValueOf,二者均无则报错。
空数组向数值转换结果为0
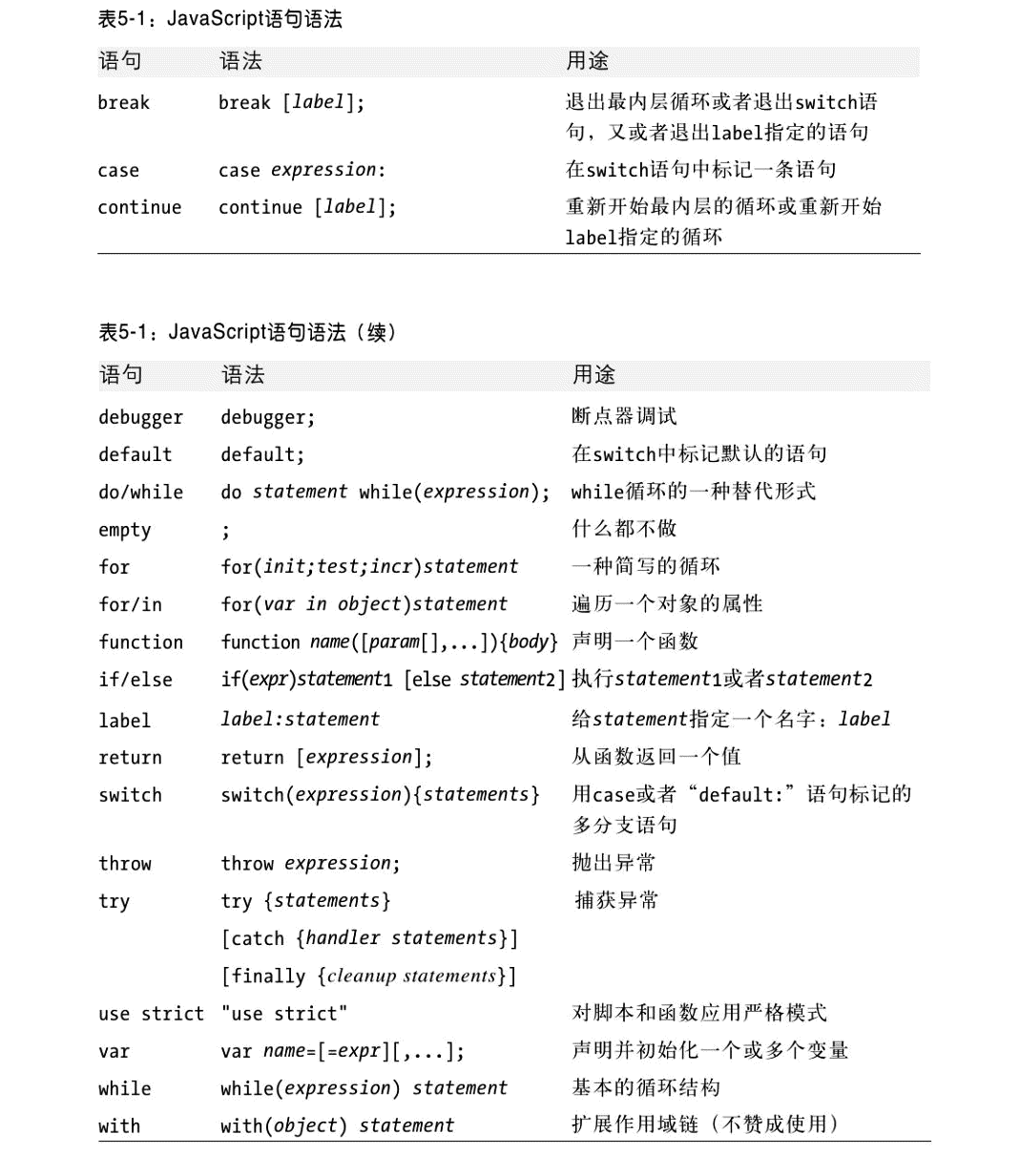
附表:语法||运算符||类型转换



** 待续 **
1.《JS初学者笔记 变量||语法||操作符》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《JS初学者笔记 变量||语法||操作符》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.cxvn.com/study/26737.html