服务器需要将发送的多媒体数据的类型告诉浏览器,而告诉浏览器的手段就是告知多媒体的MIME类型。 form表单中的enctype属性,可以告诉服务器,我们提供给它的内容的MIME类型。 enctype属性有三种状态值: 1). application/x-www-form-urlencoded 数据发送到服务器之前,所有字符都会进行编码(空格转换为 "+" 加号,特殊符号转换为 ASCII HEX 值) 2). multipart/form-data 不对字符编码,在使用包含文件上传控件的表单时,必须使用该值。 浏览器会把整个表单以控件为单位分割,并为每个部分加上Content-Disposition(form-data或者file),Content-Type(默认为text/plain),name(控件name)等信息,并加上分割符(boundary)。 如使用该数值表单信息以二进制形式发送。 3). text/plain 空格转换为 "+" 加号,但不对特殊字符编码
新建代码文件:
#multipart/form-data格式提交表单 [root@VM_0_11_centos localhost]# touch form_data.html && vim form_data.html #录入以下内容: <html> <meta charset="utf-8"/> <body> <form enctype="multipart/form-data" action="/post.php" method="post"> <input type="text" name ="test"/> <input type="submit" value="提交" /> </form> </body> </html> #form-urlencode类型提交表单 [root@VM_0_11_centos localhost]# touch form_urlencode.html && vim form_urlencode.html #录入以下内容 <html> <meta charset="utf-8"/> <body> <form enctype="application/x-www-form-urlencoded" action="/post.php" method="post"> <input type="text" name ="test"/> <input type="submit" value="提交" /> </form> </body> </html> #text/plain类型提交表单 [root@VM_0_11_centos localhost]# touch form_text_plain.html && vim form_text_plain.html #录入以下内容 <html> <meta charset="utf-8"/> <body> <form enctype="text/plain" action="/post.php" method="post"> <input type="text" name ="test"/> <input type="submit" value="提交" /> </form> </body> </html>
#新建数据接收php文件 [root@VM_0_11_centos localhost]# touch post.php && vim post.php #录入以下内容 <?php echo("<pre>"); echo('content-type: ' . $_SERVER['CONTENT_TYPE'] . PHP_EOL . PHP_EOL); $data = file_get_contents("php://input"); echo("input: " . $data); echo(PHP_EOL . PHP_EOL); echo("array:" . PHP_EOL); print_r($_POST);
1.form_data.html
前端页面录入数据:

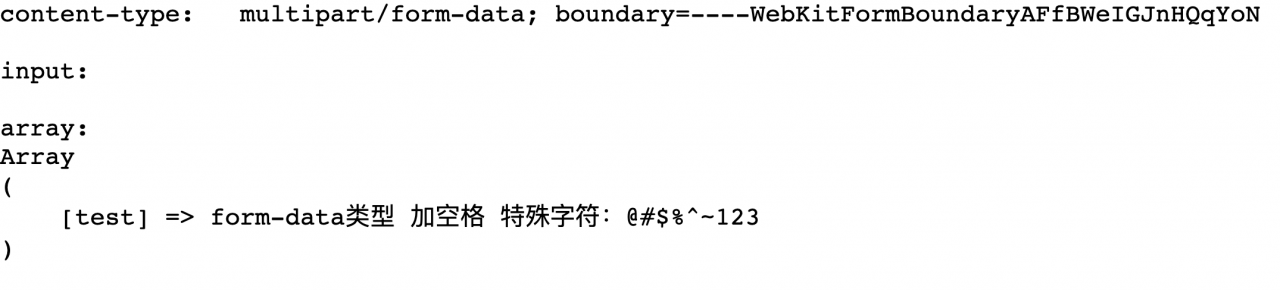
提交表单:

2. form-urlencode:
前端页面录入数据:

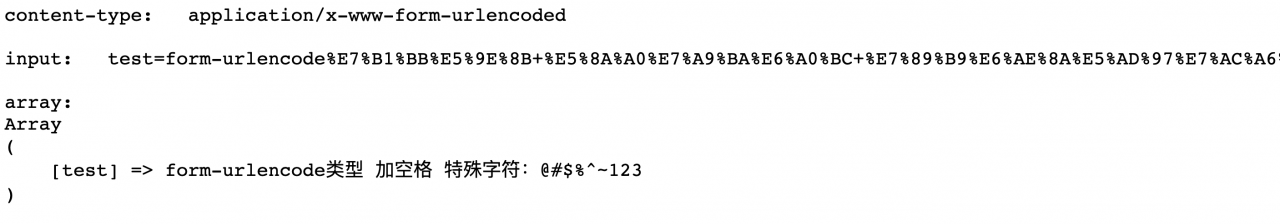
提交表单:

3. text/plain:
前端页面录入:

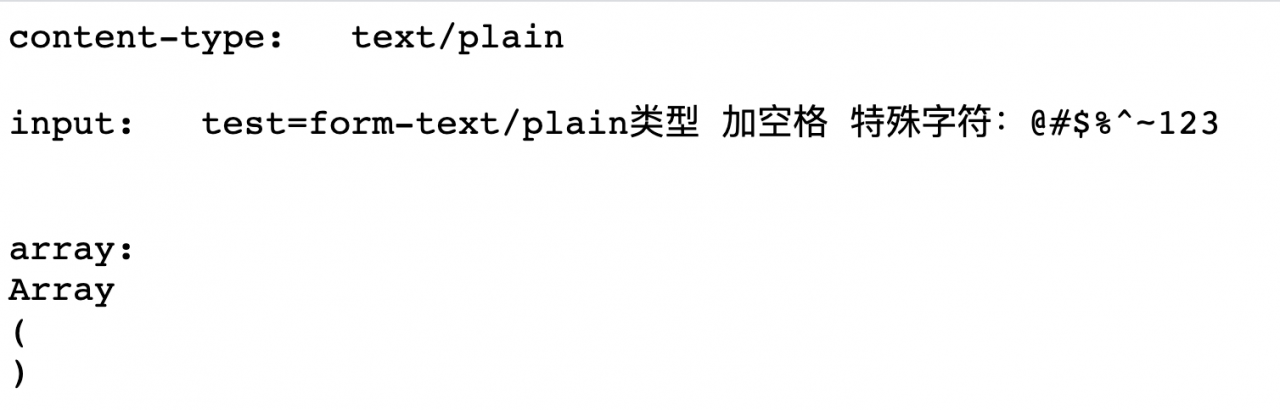
提交表单:

通过上面三种输出测试可以看出:
1. form-data类型表单提交,全局变量$_POST可以获取数据,php://input无法进行流读取,特殊字符未做转码
2. from-urlencode类型表单提交,全局变量$_POST和流读取均可获取数据,流读取方式被urlencode转码,空格以+号代替
3. text/plain类型表单提交,全局变量$_POST无法获取数据,流读取数据正常,特殊字符未被转码。
1.《HTML之form表单ENCTYPE属性解析》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《HTML之form表单ENCTYPE属性解析》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.cxvn.com/study/26631.html