1 下载node.js
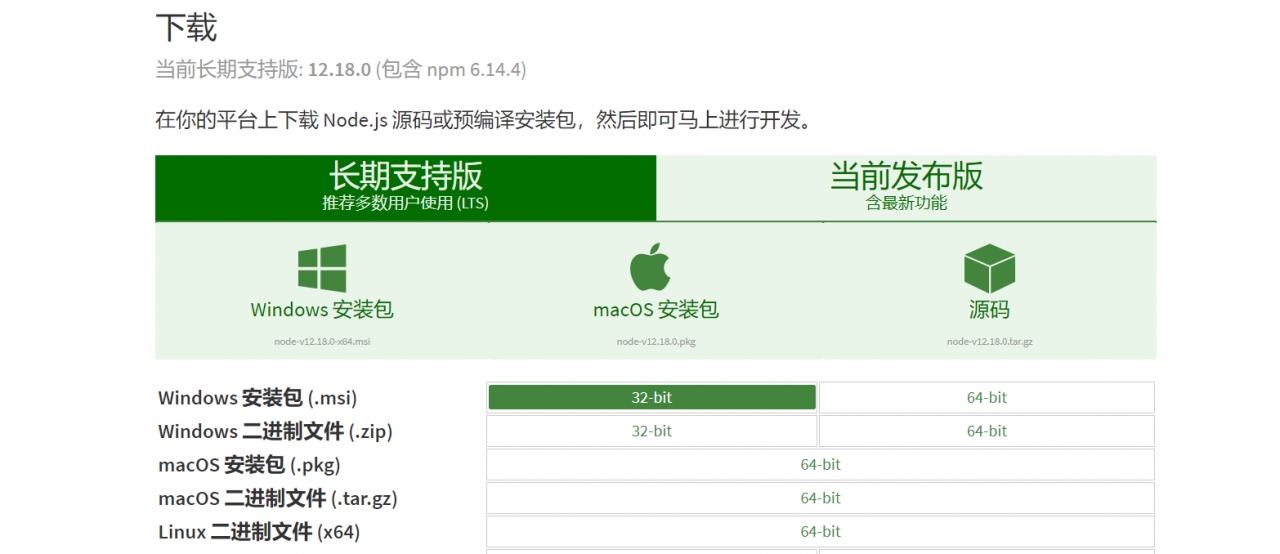
下载地址:https://nodejs.org/zh-cn/download/
选择对应系统的安装包进行下载,本次安装得是windows 64位系统(32位下载中会有一个X86这表示系统架构的意思。)

2 安装Node.js
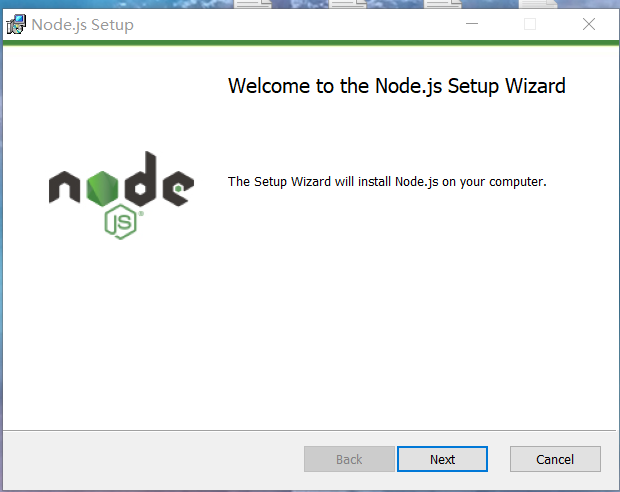
找到下载的安装包,点击进行安装。



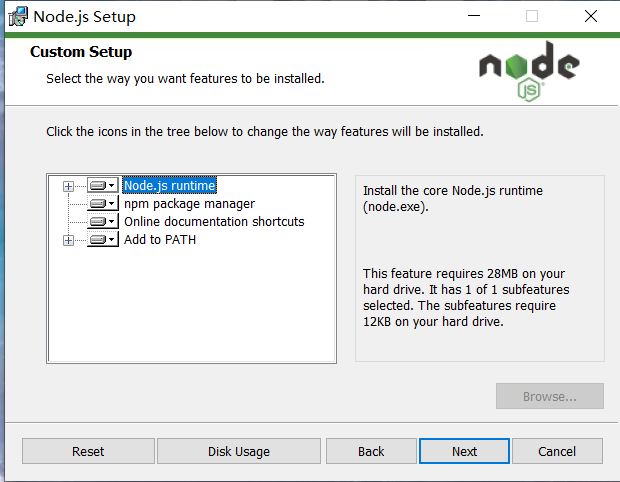
上面四个选项的意思是:
Node.js runtime 表示运行环境
online documentation shortcuts 在线文档快捷方式
Add to PATH添加到环境变量

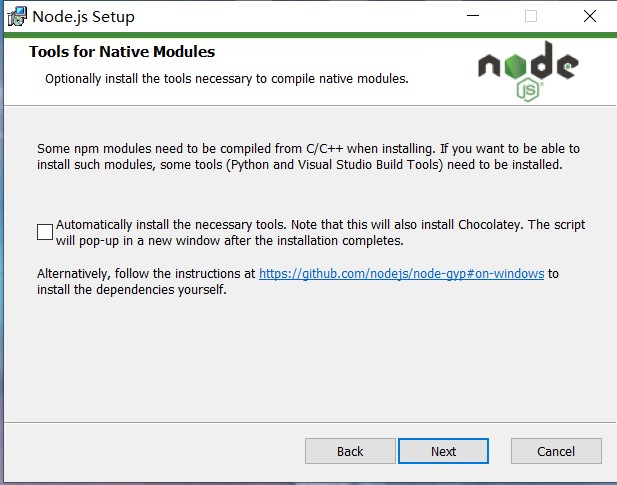
上面是寻问你是否需要安装npm包可能需要的编译语言和工具。建议不要点,需要安装那样的npm包时再自己研究安装。


3 修改npm配置
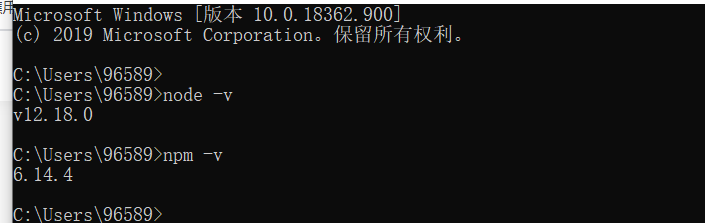
启动cmd控制台:win+R 然后输入cmd 敲击Enter
查看node版本和npm版本:

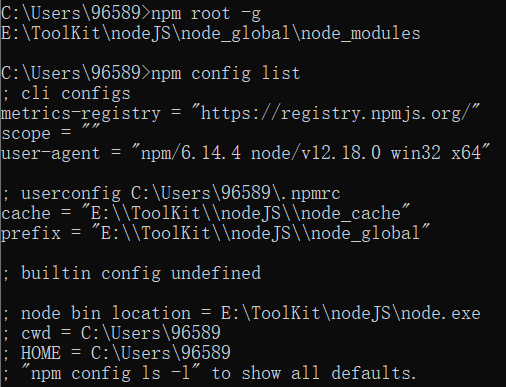
查看npm(包管理工具)全居包默认安装位置(这个是已经修改了全局包位置的查询结果):npm root -g
t
修改npm全居包安装位置,node.js安装好后的默认位置为:C:UsersAdministratorAppDataRoamingnpmnode_modules
在node安装目录下兴建node_global和node_cache两个文件
在控制台中输入:
npm config set prefix “C:nodenode_global”
npm config set cache “C:nodenode_cache”
这时可以尝试安装vue包
![]()
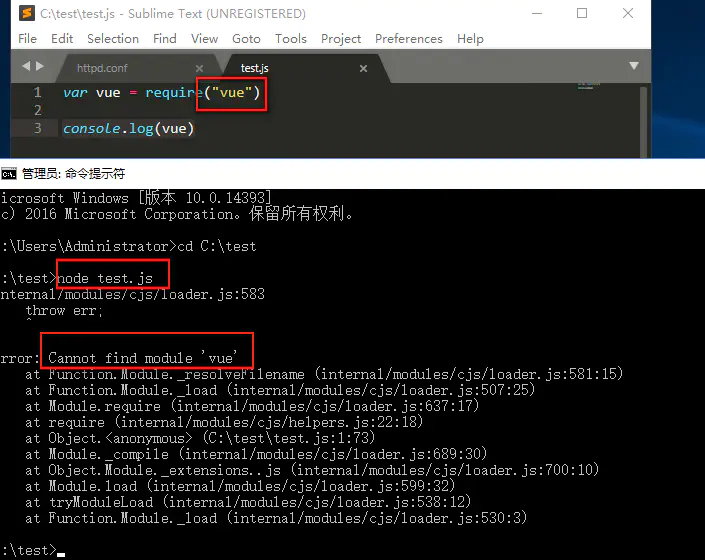
在C盘或者其他位置创建一个test.js
var vue=require("vue");
console.log(vue);
将控制台cd 到test.js所在的目录,然后使用node运行一下test.js: node test.js

出现这个报错的原因是因为:我们更改了npm全局模块的存放路径和cache路径,此时使用module时将会出现上述错误,因为电脑系统现在还不知道你把默认路径给改了,所以需要修改系统环境变量。
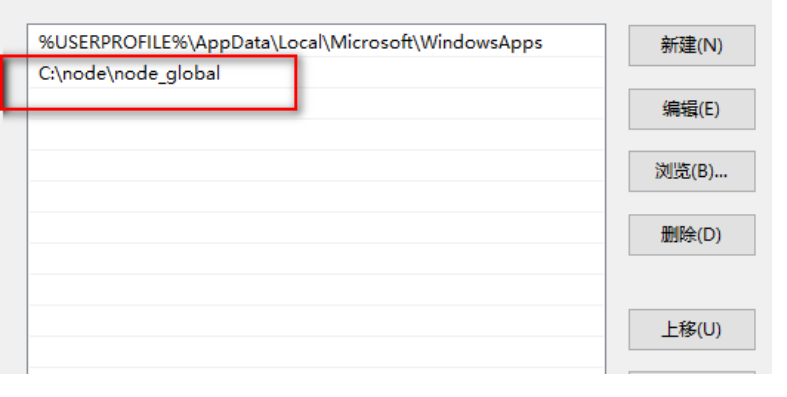
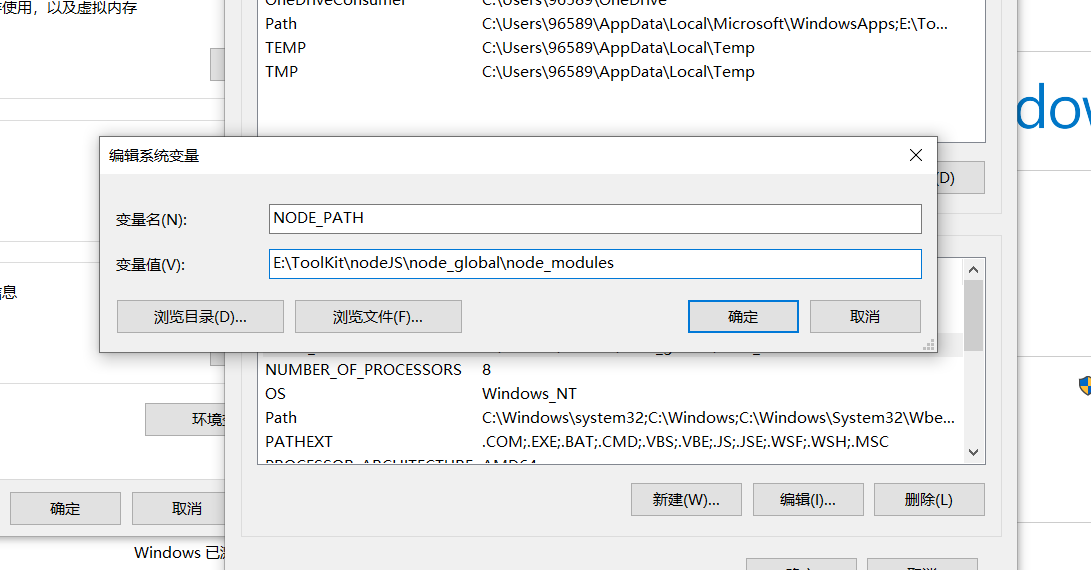
所以在系统高级属性-》环境变量-》
修改用户变量path为:C:nodenode_global

系统变量 里添加 PATH:”C:nodenode_globalnode_modules”。

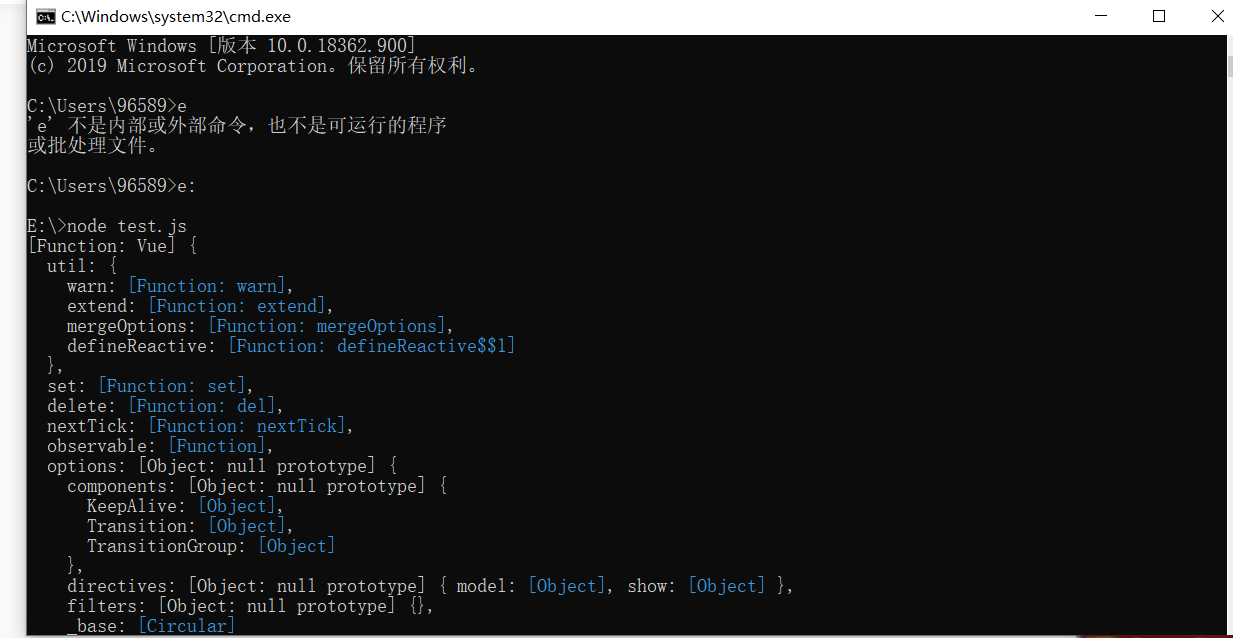
关闭cmd(exit),重新打开一个切换到test.js输入:node test.js

这样就出来,node安装完成,npm配置下章再总结:
总结:安装虽然简单,但简单得是也需要细心去做,在此非常感谢安装过程中参考过许多文档的作者。
1.《node.js的安装与配置》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《node.js的安装与配置》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.cxvn.com/study/26614.html