从零开始的前端生活 –css层叠规则
层叠上下文
网页上的元素其实是三维的,类似于高中学的左手坐标系,Z轴就是垂直于屏幕。层叠上下文跟“块状格式化上下文”(BFC)类似,只要元素拥有某些特定的css属性,就会表现出层叠上下文的特点。
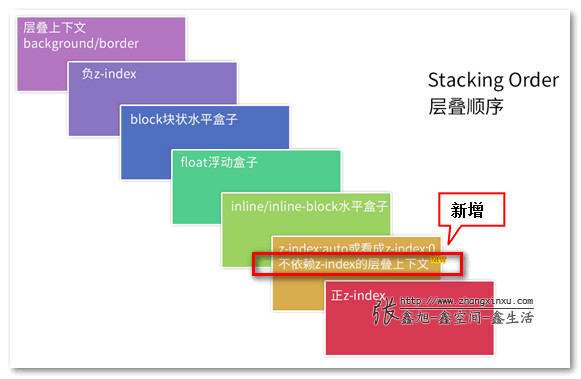
层叠顺序

前提是重叠在一起,就会按照上图的规则呈现。
层叠准则
(1) 谁大谁上:如生效的z-index属性值,大的就覆盖小的。
(2)后来居上:当元素的层叠顺序一致的时候,比较后面的元素就会覆盖前面的元素。
层叠上下文创建
普通元素可以添加overflow:hidden;使他成为BFC元素。而层叠上下文也可以添加某些css属性变成的。
- 根层叠上下文指的是页面根元素。
- 对于position为relative/absolute/fixed的元素,当他的z-index不是auto时,就会创建层叠上下文。
- css3新属性
楼上图片很重要,很多细节。
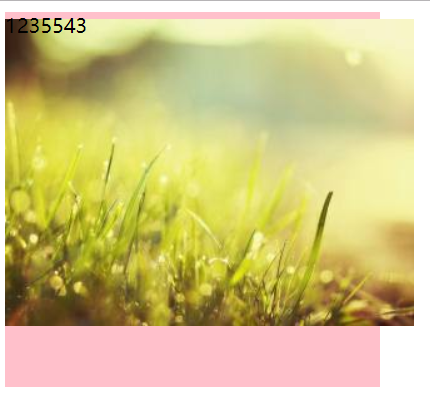
例子
<div class="box">
1235543
<img src="https://www.cnblogs.com/Dusks/image/pic02.jpg" alt="" class="img">
</div>
.box {
width: 300px;
height: 300px;
background-color: pink;
transform: scale(1);
}
.img {
position: relative;
z-index: -1;
top: -10px;
}
很明显图片叠在背景上面,看楼上的图,z-index的负值优先于层叠上下文的background/border,里面的数字是匿名内联盒子,由上表可知,内联盒子优先级高于z-index负值。
所以效果如下

结语
看css世界,隐隐约约,懵懵懂懂,恍恍惚惚。
1.《css层叠规则》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《css层叠规则》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.cxvn.com/study/26595.html