从零开始的前端生活–position
包含块
定义:什么是包含块,就是元素用来计算和定位的一个框,可以说是参照物吧。比如width: 50%;他是参照哪个元素的50%,那个元素就是“包含块”。而绝对定位元素absolute的宽度是相对第一个position不为static的祖先元素计算的。计算规则如下:
- 根元素()被称为“初始包含块”,其尺寸相当等同于浏览器可视窗口的大小。
- 对于其他元素,如果该元素的position是relative或者static,则“包含块”由其最近的块容器祖先盒的content box边界形成。
- 如果元素position:fixed,则包含块就是初始包含块。
- 如果元素position:absolute,则“包含块”由最近的position不为static的祖先元素建成。
position: absolute;
absolute和float同时存在时,float是无任何效果的。元素一旦position属性值为absolute或fixed,他的display就是block或table,还能够“块状格式化上下文(BFC)”。
absolute的计算和定位是相对于祖先定位元素的padding box。
无依赖绝对定位
absolute是非常独立的css属性值,其样式和行为表现不依赖其他任何css属性就可以完成。不需要依赖relative等。
我们把没有设置top/left/bottom/right属性值的绝对定位称之为“无依赖绝对定位”。无依赖绝对定位具有“相对性”和“不占空间”的特点。如果我们把一个元素设置position:absolute;不设置他的top等方位,那么他的位置不发生改变的。我们来测试一下相对性和不占空间性。
<div class="demo">
<img src="https://www.cnblogs.com/Dusks/image/pic03.png" alt="" class="top1">
<img src="https://www.cnblogs.com/Dusks/image/pic01.jpg" alt="">
</div>
这是还没有加position:absolute的时候

我们加下position:absolute;
.demo {
display: inline-block;
}
.top1 {
position: absolute;
}
这里变成inline-block是为了后面来证明有没有占空间。加了以后,结果变这样。

也许有人问,这位置不是变了吗?和楼上的图不一样啊。的确不一样,位置不变性,指的是在html中他还是在前面。两幅图叠加在一起是因为“不占空间性”。不信,我们把两幅图位置对调,
<div class="demo">
<img src="https://www.cnblogs.com/Dusks/image/pic01.jpg" alt="">
<img src="https://www.cnblogs.com/Dusks/image/pic03.png" alt="" class="top1">
</div>
结果是这样的

位置不变,他还是在后面。为什么飘起来,没有基线对齐?也许是因为不占空间性,虽然存在,但是不占空间,此时他的父级盒子demo的宽度只等于那副大图,圆图被忽略了。相对性我觉得是利用margin属性进行定位。
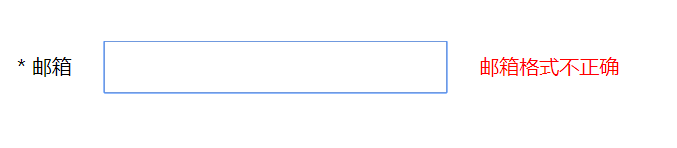
还有其他的应用,比如图标和文字的水平对齐,账户登录时输入框的提示(利用了它不占空间的特性)。

红色字体出现可能会扰乱布局,这时候就可以使用不占空间大小的特性。
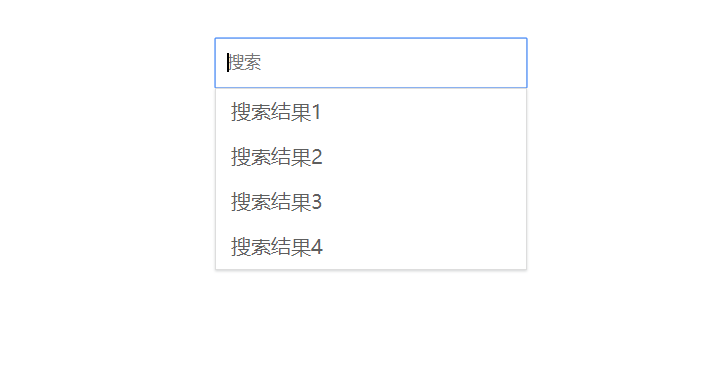
当然类似还有下拉框

这种都可以利用无依赖绝对定位来实现。
absolute与overflow
如果overflow不是定位元素,同时绝对定位元素和overflow容器之间也没有定位元素,则overflow无法对absolute元素进行裁剪。
下面例子overflow都不会对absolute进行裁剪。
<div>
<img src="https://www.cnblogs.com/Dusks/p/1.jpg">
</div>
满足overflow不是定位元素,并且absolute元素和overflow容器之间没有定位元素,所以overflow无法对他进行裁剪。
<div>
<div>
<img src="https://www.cnblogs.com/Dusks/p/1.jpg">
</div>
</div>
满足overflow不是定位元素,并且overflow和absolute元素之间没有定位元素,所以overflow无法对他进行裁剪。
绝对元素不能让overflow的滚动条出现。
absolute与clip
clip属性想要起作用,元素必须是绝对定位或者固定定位。
clip语法
clip: rect( top right bottom left)
top,right等是指距离个边缘多少。比如 clip: rect(0 0 0 0 ); 指的是距离上边缘0,右边缘0等等裁剪。
clip可以对fixed固定定位进行裁剪。
最佳可访问性隐藏:
网站的logo,为了更好地seo识别,一般会隐藏文字。
<a href ="/" class="logo">
<h1>onepiece</h1>
</a>
想办法把onepiece隐藏起来。
下策:display: none或者 visibility: hidden;
中策:text-indent缩进,
移动端上策,pc端中策:color: transparent
上策:用clip配合absolute裁剪。
clip裁剪是相当于说不会裁剪掉面板,也就是clientWidth和clientHeight还是原来大小。
absolute的流体特性
绝对定位元素具有流体特性,在对立方向同时发生定位的时候这个条件。什么意思,意思就是top和bottom同时存在或者left和right同时存在。这时候它就表现为格式化宽度或者格式化高度。当我们这么设置
.box{
position: absolute;
left: 0; right: 0; top: 0; bottom: 0;
}
表示的是.box元素正好覆盖包含块的可视窗口。宽高都是流体性,这时候height的百分比就会生效。
垂直水平居中
第一种最差的:
.element{
width: 300px; height: 200px;
position: absolute; left: 50%; top: 50%;
margin-left: -150px; // 宽高的一般
margin-right: -150px;
}
第二种:
.element{
width: 300px; height: 200px;
position: absolute; left: 50%; top: 50%;
transform: translate(-50%, -50%); //自身的一半
}
第三种最好的:
.element{
width: 300px; height: 200px;
position: absolute;
top: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;//因为宽高都是格式化宽高了,所以会垂直居中
}
position: relative;
相对定位
relative的定位有相对性和无侵入性。
相对定位的参照物就是自己,比如
xxx{
position: relative;
top: 100px;
left: 100px;
}
就是相当于以自己为坐标原点,往左上方移动(100,100)。无侵入性就是不会影响周围元素的布局。
使用时,对立方位只能使用其一(或者说只有一个会生效),比如用了top和bottom,bottom就会失效。
position: fixed;
特殊之处:fixed固定定位元素的包含块是根元素,也就是,所以在某个div里使用fixed是没用的,这个功能可以用无依赖固定定位来替代(和前面的无依赖绝对定位一样),没有设置top,right等。
1.《position》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《position》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.cxvn.com/study/26571.html