Vue 根据鼠标悬停目标元素上方显示、隐藏指定元素交互实现
By:授客 QQ:1033553122
开发环境
win10
element-ui “2.13.1”
vue “2.6.10”
需求描述
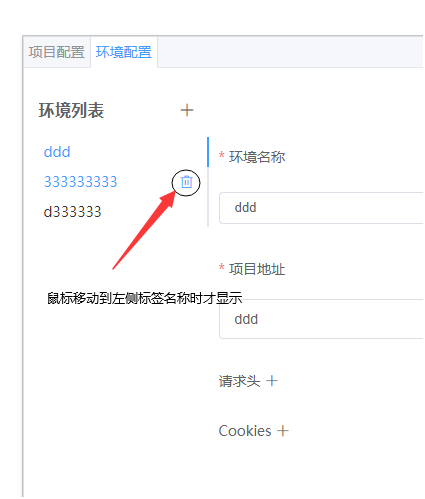
如下,鼠标移动到左侧标签名称时,右侧展示删除按钮,否则不显示

关键实现代码如下:
<template>
<el-dialog
title=”项目配置”
…略
>
<div class=”project-settings-dialog-div”>
…略
<el-tab-pane label=”环境配置” name=”envSettings”>
…略
<el-tabs
…略
tab-position=”left”
>
<el-tab-pane
:key=”item.envName”
v-for=”(item, index) in projectEnvs”
:label=”item.label”
:name=”item.envName”
>
<span
slot=”label”
@mouseenter=”onMouseoverEnvDelBtn($event)”
@mouseleave=”onMouseleaveEnvDelBtn($event)”
>
<span>{{item.label}}</span>
<span class=”env-del-btn-span”>
<i class=”el-icon-delete” @click.stop=”deleteEnv(index)”></i> </span>
</span>
</el-tab-pane>
</el-tabs>
</el-tab-pane>
…略
</div>
</el-dialog>
</template>
<script>
data() {
return {
projectEnvs: [], // 存放项目环境
};
},
methods: {
onMouseoverEnvDelBtn(event) {
event.target.parentElement.querySelector(“.env-del-btn-span”).style.cssText += “display:block”
},
onMouseleaveEnvDelBtn(event) {
event.target.parentElement.querySelector(“.env-del-btn-span”).style.cssText += “display:none”
},
…略
}
};
</script>
1.《Vue 根据鼠标悬停目标元素上方显示、隐藏指定元素交互实现》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《Vue 根据鼠标悬停目标元素上方显示、隐藏指定元素交互实现》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.cxvn.com/study/26547.html