Vue 在父(子)组件引用其子(父)组件方法和属性
by:授客 QQ:1033553122
开发环境
Win 10
element-ui “2.8.2”
Vue 2.9.6
父组件代码
<template>
<div>
<button @click=”callChildMethod()”>父组件调用子组件方法</button>
<button @click=”getChildAttribute()”>父组件获取子组件属性</button>
<header-part ref=”headerChild”></header-part>
</div>
</template>
<script>
import HeaderPart from “./HeaderPart”;
export default {
components: {
HeaderPart
},
data() {
return {
title: “父组件”
};
},
methods: {
callChildMethod() {
console.log(“父组件中调用子组件printName方法”);
this.$refs.headerChild.printName();
},
getChildAttribute() {
console.log(
“父组件获取子组件title属性值:” + this.$refs.headerChild.title
);
},
printName() {
console.log(“打印父组件title属性值:” + this.title);
}
},
mounted() {
this.$customUtils.headerMenu.initMenuComponent();
}
};
</script>
子组件代码
<template>
<div>
<button @click=”callFatherMethod()”>子组件中调用父组件的方法</button>
<button @click=”getFatherAttribute()”>子组件中获取父组件的属性</button>
</div>
</template>
<script>
export default {
data() {
return {
title: “子组件”
};
},
methods: {
callFatherMethod() {
console.log(“子组件中调用父组件printName方法”)
this.$parent.printName();
},
getFatherAttribute(){
console.log(“子组件获取父组件title属性值:” + this.$parent.title);
},
printName(){
console.log(“打印子组件title属性值:” + this.title)
}
}
};
</script>
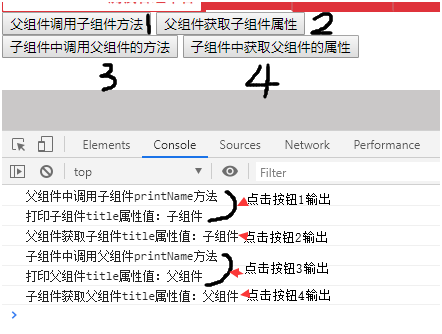
实验结果:

总结
父组件获取中引用子组件方法、属性
给子组件定义一个ref(假设名称为childRef),然后父组件中通过this.$refs.childRef获取子组件,进而引用子组件方法、属性,如下:
this.$refs.childRef.方法(参数列表)
this.$refs.childRef.属性
子组件中获取父组件的方法、属性
在子组件里面通过this.$parent获取父组件,进而引用父组件的方法和属性,如下:
this.$parent.属性
this.$parent.方法
1.《Vue 在父(子)组件引用其子(父)组件方法和属性》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《Vue 在父(子)组件引用其子(父)组件方法和属性》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.cxvn.com/study/26545.html