Vue 阻止事件冒泡
by:授客 QQ:1033553122
开发环境
Win 10
element-ui “2.8.2”
Vue 2.9.6
事件冒泡简介
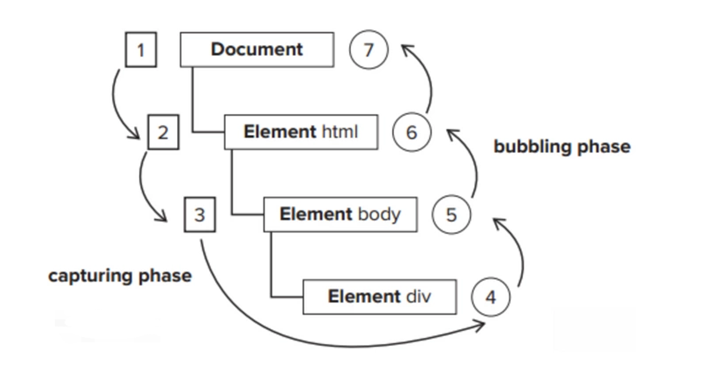
如下图,当我们点击页面某个元素时,会产生点击事件,事件由外到内,逐层递进(事件捕获阶段,途中的1->2->3->4),当目标元素捕捉到目标事件时,会响应事件,并由内到外,逐层往外传递(事件冒泡阶段,图中的4->5->6->7),这便是事件冒泡。正式因为冒泡机制,当用户点击图中目标元素div时,5,6,7事件区的元素都会响应点击事件(如果具备响应事件能力的话)

实验1
<template>
<div>
<div id=”app” @click=”fun1″ style=”padding:5px;border:2px solid #b7b766″>
div1
<div @click=”fun2″ style=”padding:5px;border:2px solid #79CDCD;”>
div2
<div @click=”fun3″ style=”padding:5px; border:2px solid #BEBEBE;”>
div3
<div @click=”fun4″ style=”border:2px solid #8470FF;”>div4</div>
</div>
</div>
</div>
</div>
</template>
<script>
methods: {
fun1() {
console.log(“点击了div1”);
},
fun2() {
console.log(“点击了div2”);
},
fun3() {
console.log(“点击了div3”);
},
fun4() {
console.log(“点击了div4”);
}
}
};
</script>
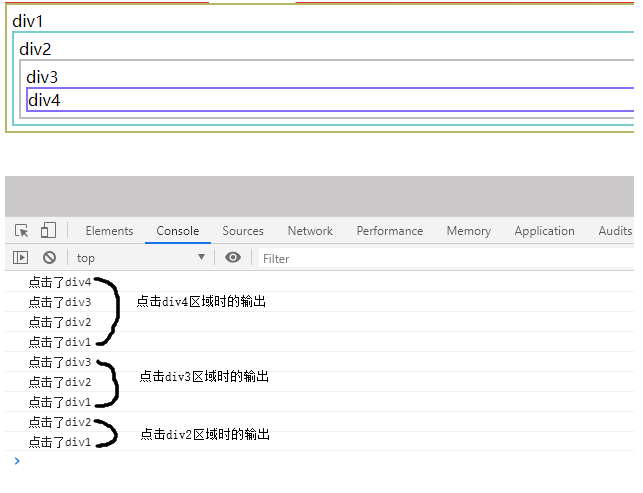
实验结果如下:

实验2
实验1的基础上,修改下代码,如下,@click =”fun3″改成@click.stop=”fun3″
<div id=”app” @click=”fun1″ style=”padding:5px;border:2px solid #b7b766″>
div1
<div @click=”fun2″ style=”padding:5px;border:2px solid #79CDCD;”>
div2
<div @click.stop=”fun3″ style=”padding:5px; border:2px solid #BEBEBE;”>
div3
<div @click=”fun4″ style=”border:2px solid #8470FF;”>div4</div>
</div>
</div>
</div>
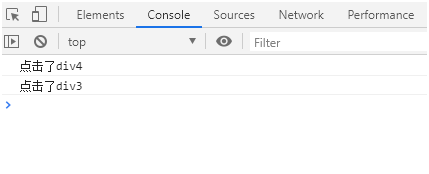
实验结果:
点击div4,输出如下:

实验3
实验1的基础上,修改下代码,如下,@click=”fun4″改成@click.stop=”fun4″
<div id=”app” @click=”fun1″ style=”padding:5px;border:2px solid #b7b766″>
div1
<div @click=”fun2″ style=”padding:5px;border:2px solid #79CDCD;”>
div2
<div @click=”fun3″ style=”padding:5px; border:2px solid #BEBEBE;”>
div3
<div @click.stop=”fun4″ style=”border:2px solid #8470FF;”>div4</div>
</div>
</div>
</div>
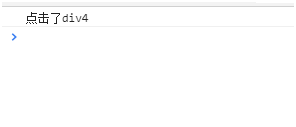
实验结果:

结论
综合实验1,2,3可知,如果想阻止哪个元素的事件冒泡(即事件只针对该元素有效),只要给该元素的事件增加.stop修饰符即可。
应用场景举例
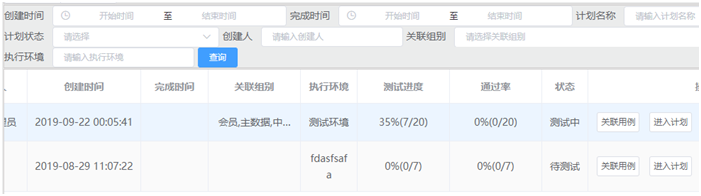
如下,点击表格中记录行时,会打开进入计划对话框,点击“关联用例”,希望打开关联用例对话框,但是因为事件冒泡,也会打开进入计划对话框,这不是我们想要的结果,此时就可以给“关联用例”按钮设置@click.stop,这样就只会打开关联用例对话框。

事件修饰符
除了.stop之外,Vue v-on还提供了其它事件修饰符
.once
只响应事件一次,例如@click.once=”fun4″,表示仅第一次点击才会执行fun4
这里, @event等同于v-on:event,vue事件绑定的两种格式。
.self
仅当事件由元素自身(比如不是子元素)触发时,才响应事件。例如,上述实验1的基础上,修改@click=”fun3″为@click.self=”fun3″,那么,点击div4所在div时,div3所在div不会回调fun3,即不会响应点击事件
.prevent
某些元素(如带href属性的超链接元素a)拥有自身的默认事件(事件冒泡结束之后开始执行,并且不受.stop影响),如果不希望元素响应默认事件,可以给元素事件增加.prevent。常见的屏蔽右键默认菜单
.passive
每次事件产生,浏览器都会去查询一下是否调用了preventDefault阻止该次事件的默认动作,为事件设置.passive修饰符就是为了告诉浏览器,不用查询了,我们没用preventDefault阻止默认动作。
.capture
表示在“事件捕获阶段”监听事件,即在事件捕获阶段回调事件处理函数。例如,在上述实验1的基础上,修改@click=”fun3″为@click.capture=”fun3″,点击div4时,将输出如下
.native
用于在某个组件的根元素上监听一个原生事件。例如:
<your-component
v-on:click.native=”callbackFunction”></my-component>
笔者使用ElementUI框架时遇到一个问题,给<el-dropdown-item>组件元素添加@click不起作用,如下:
<el-dropdown-menu
slot=”dropdown”>
…略
<el-dropdown-item
@click=”logout”>退出登录</el-dropdown-item>
</el-dropdown-menu>
解决方法,给事件添加.native修饰符,替换 @click 为 @click.native即可
<el-dropdown-menu
slot=”dropdown”>
…略
<el-dropdown-item
@click.native=”logout”>退出登录</el-dropdown-item>
</el-dropdown-menu>
1.《Vue 阻止事件冒泡》援引自互联网,旨在传递更多网络信息知识,仅代表作者本人观点,与本网站无关,侵删请联系页脚下方联系方式。
2.《Vue 阻止事件冒泡》仅供读者参考,本网站未对该内容进行证实,对其原创性、真实性、完整性、及时性不作任何保证。
3.文章转载时请保留本站内容来源地址,https://www.cxvn.com/study/26539.html